Tutorial: Make a Back to Top Button on your Carrd.co website

A Back to Top Button is a great way to allow your visitors to easily navigate your website. Once they scroll down to a certain point on your website, a button appears on the bottom right side of the screen. When your visitors click this button they are brought back to the top of your website and the button disappears.
In this tutorial you’ll learn how to build a Back to Top Button just by using an Embed element and copying and pasting a little code on your Carrd.co projects.
Tutorial
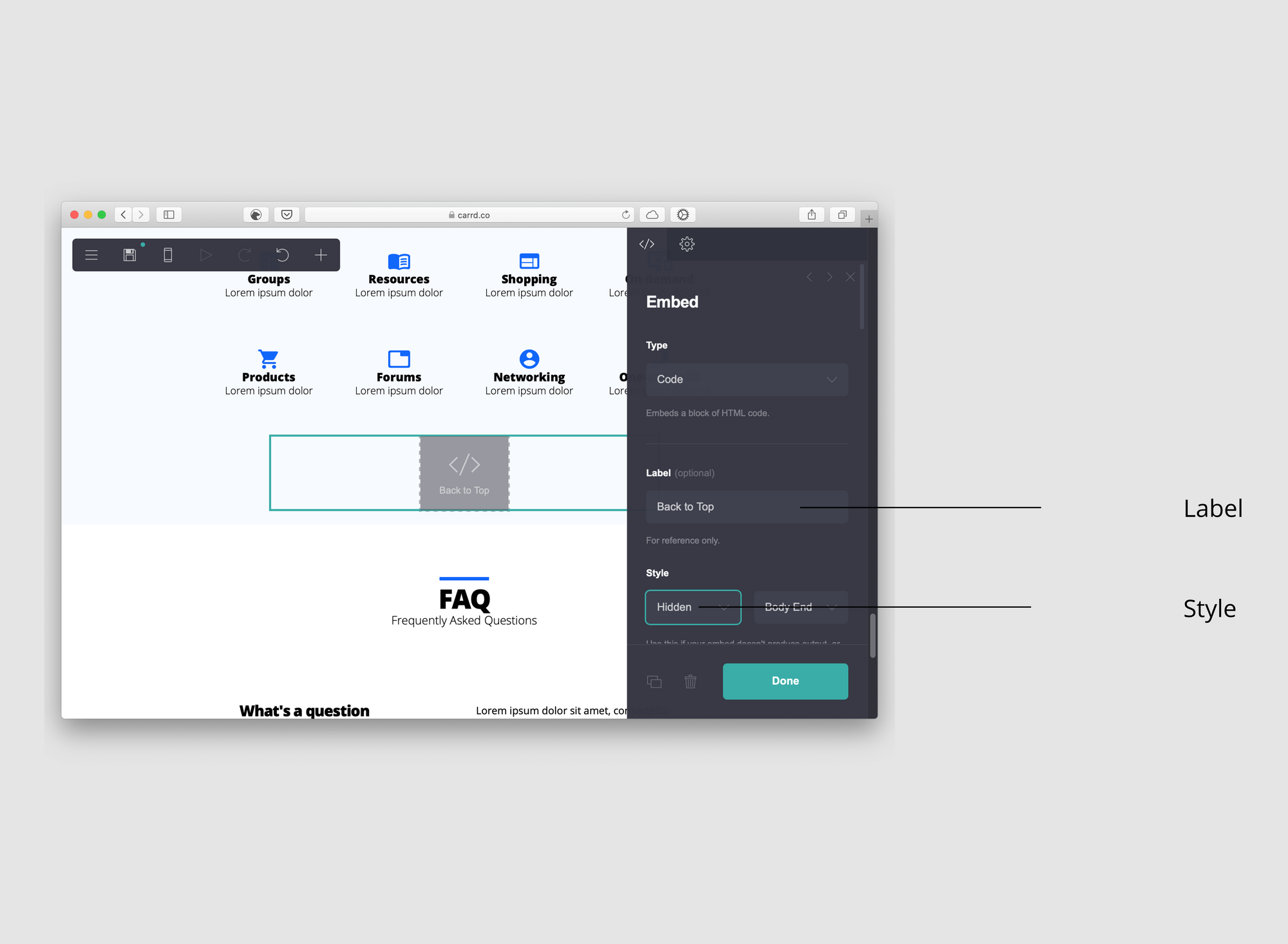
Open your Carrd project and insert a new Embed element on your Carrd project. You can add the Embed anywhere on the page. Click on the Embed element: Label it Back to Top and change the style to Hidden.

Copy and paste the following code in the Code field. This will add a black button with a white arrow:
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 20px;
right: 20px;
z-index: 99;
border: none;
outline: none;
background-color: #000000;
cursor: pointer;
padding: 15px 15px;
border-radius: 50%;
font-size: 1rem;
scroll-behavior: smooth;
transition: all 1s;
}
.svgtop {
fill: #FFFFFF;
}
.hide {
opacity: 0;
right: -100%
}
.show {
opacity: 1;
right: 0;
}
</style>
</head>
<body>
<div onclick="topFunction()" id="backtotop" class="fixed hide">
<svg class="svgtop" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path fill="none" d="M0 0h24v24H0V0z" />
<path d="M4 12l1.41 1.41L11 7.83V20h2V7.83l5.58 5.59L20 12l-8-8-8 8z" />
</svg>
</div>
<script>
backtotop = document.getElementById("backtotop");
var ScrollFunc = function () {
var y = window.scrollY;
if (y >= 400) {
backtotop.className = "fixed show"
} else {
backtotop.className = "fixed hide"
}
};
window.addEventListener("scroll", ScrollFunc);
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
</body>
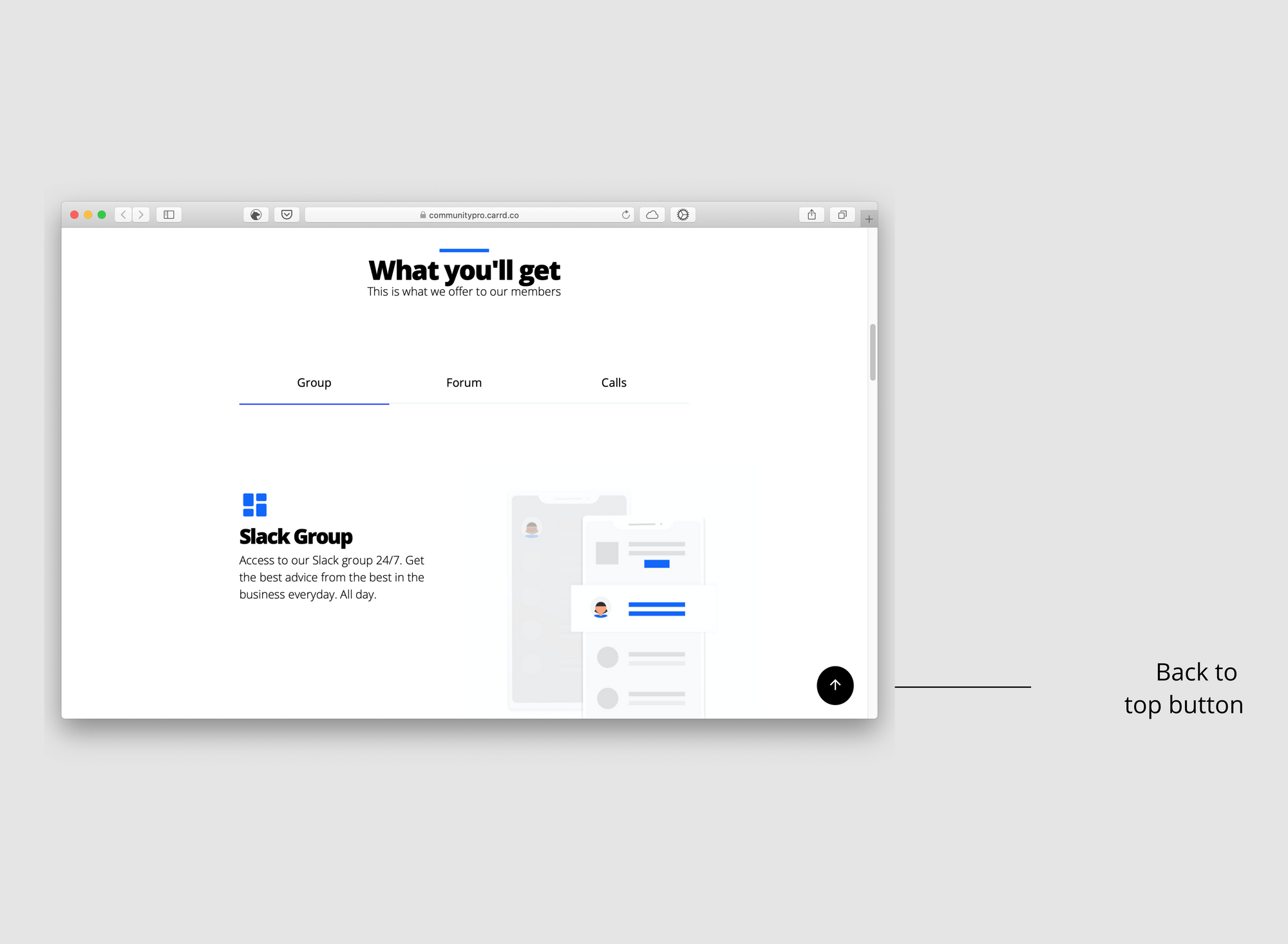
</html>Click Done and Publish Changes. Now visit your website and you should have the Back to Top button on the bottom right corner of your screen.

Once you scroll down to a certain point on your website, the button appears on the bottom right side of the screen. When you click this button you are brought back to the top of your website and the button disappears.