Tutorial: Use a banner to promote your affiliate / referral link in Carrd.co

Carrd’s referral program lets you earn a commission when someone uses your referral link to visit the Carrd website and upgrades or renews a Carrd plan. From the Carrd referral program:
Carrd.co has a referral program that you can choose to opt-in, which will provide you with a personalized referral link you can use to refer other potential users to Carrd. Referred users who use your referral link to visit the Carrd website will earn you a portion of the amount paid (after applicable discounts) towards their next upgrade or renewal as determined by your referral rate.
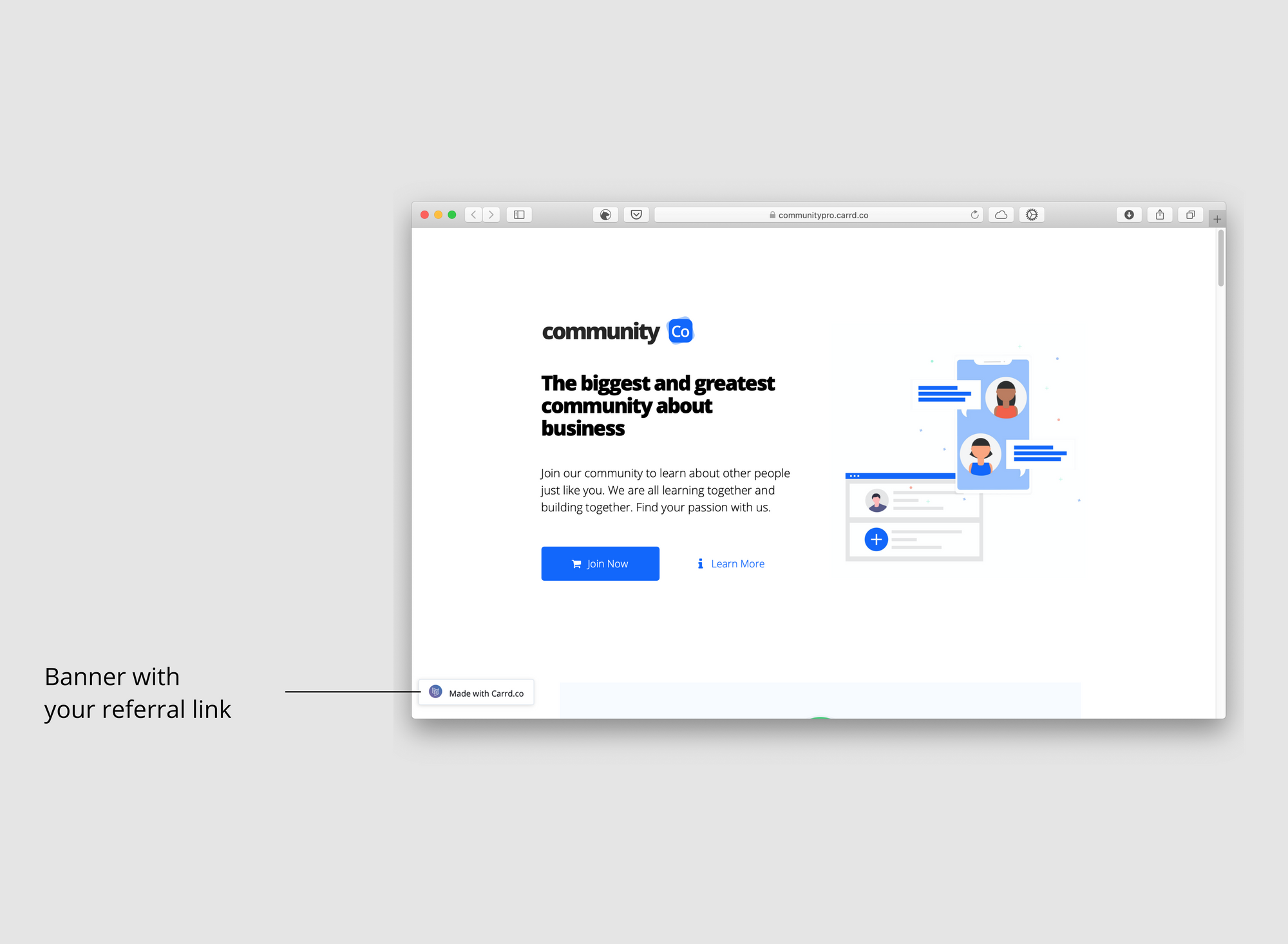
If you use Carrd for your projects there’s a big chance you have multiple websites you can use to promote your referral link. In this tutorial you'll learn how to make a banner with your referral link that you can embed in one (or all) of your websites built with Carrd.co.
Disclaimer: This tutorial is for informational purposes only and does not represent any financial advice. You are completely responsible of how you use the information in this post.
Tutorial
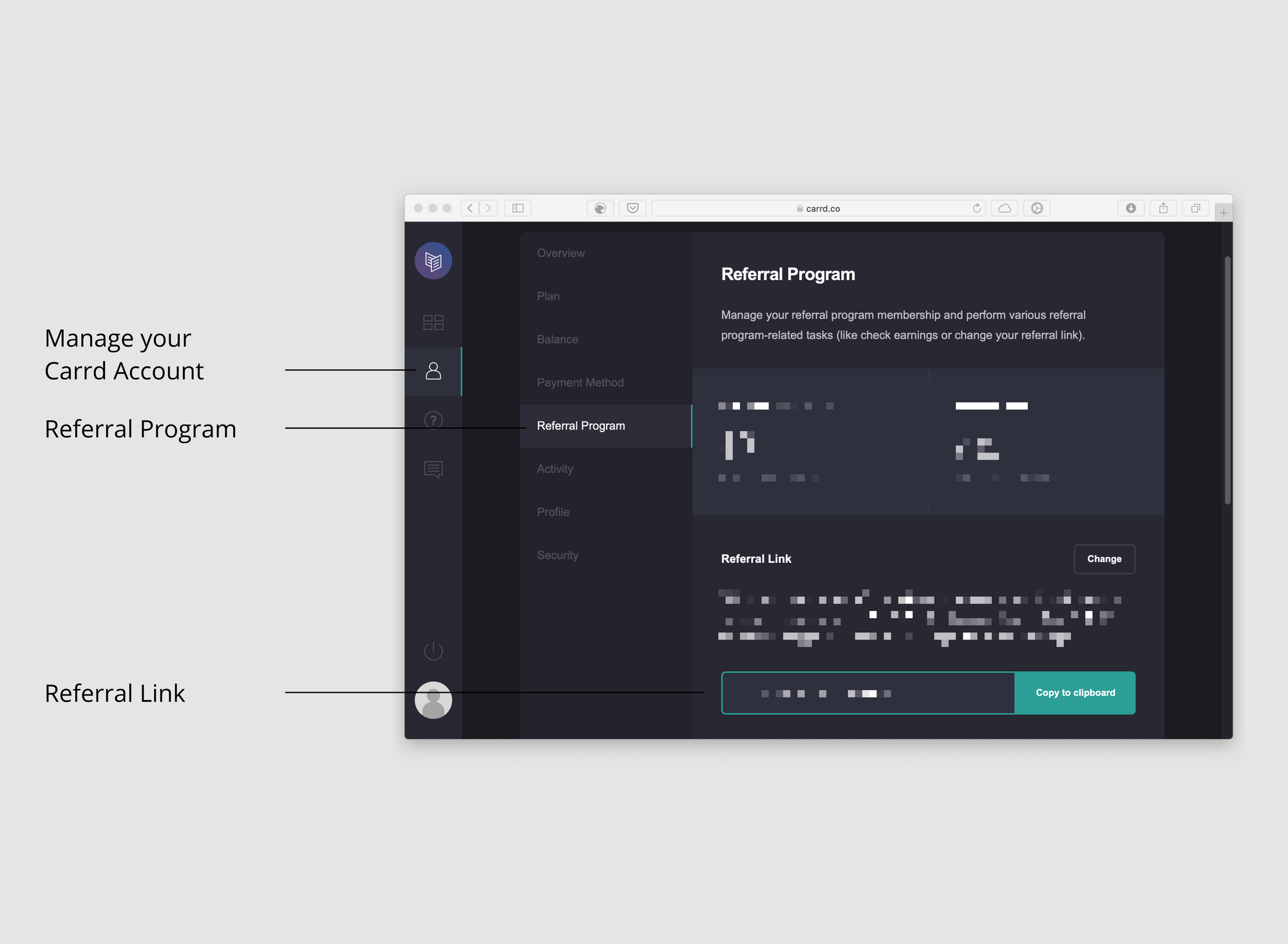
First you need to opt-in to Carrd’s referral program. Once you are in the program, you’ll get a referral link that you’ll use in the banner. Go to Manage your Carrd Account, then click on Referral Program and check that you have your referral link available. We will use this link later so have it ready.

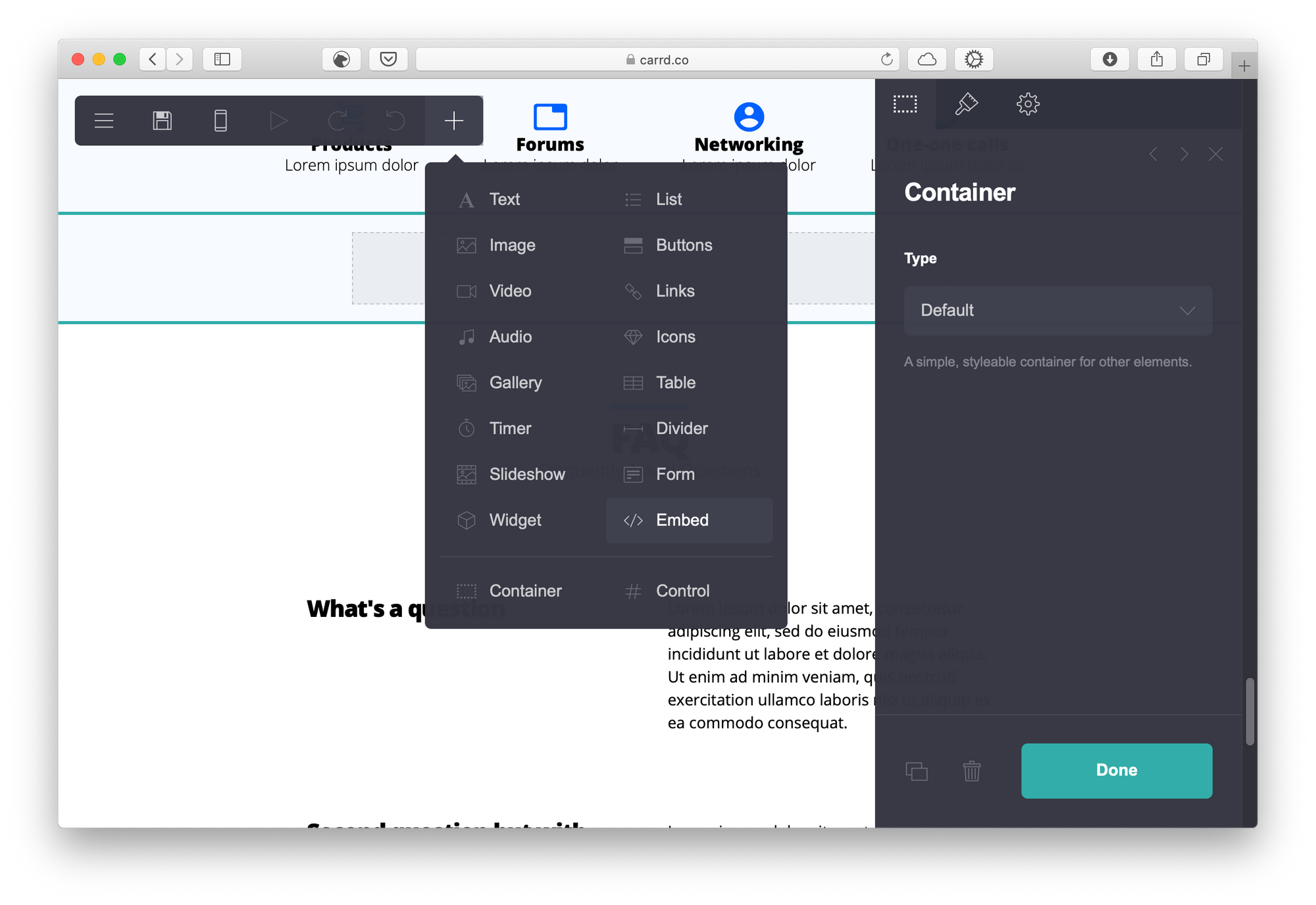
Open a Carrd project where you want to add the banner with your referral link and add a new Embed element. You can add the Embed anywhere on the page:

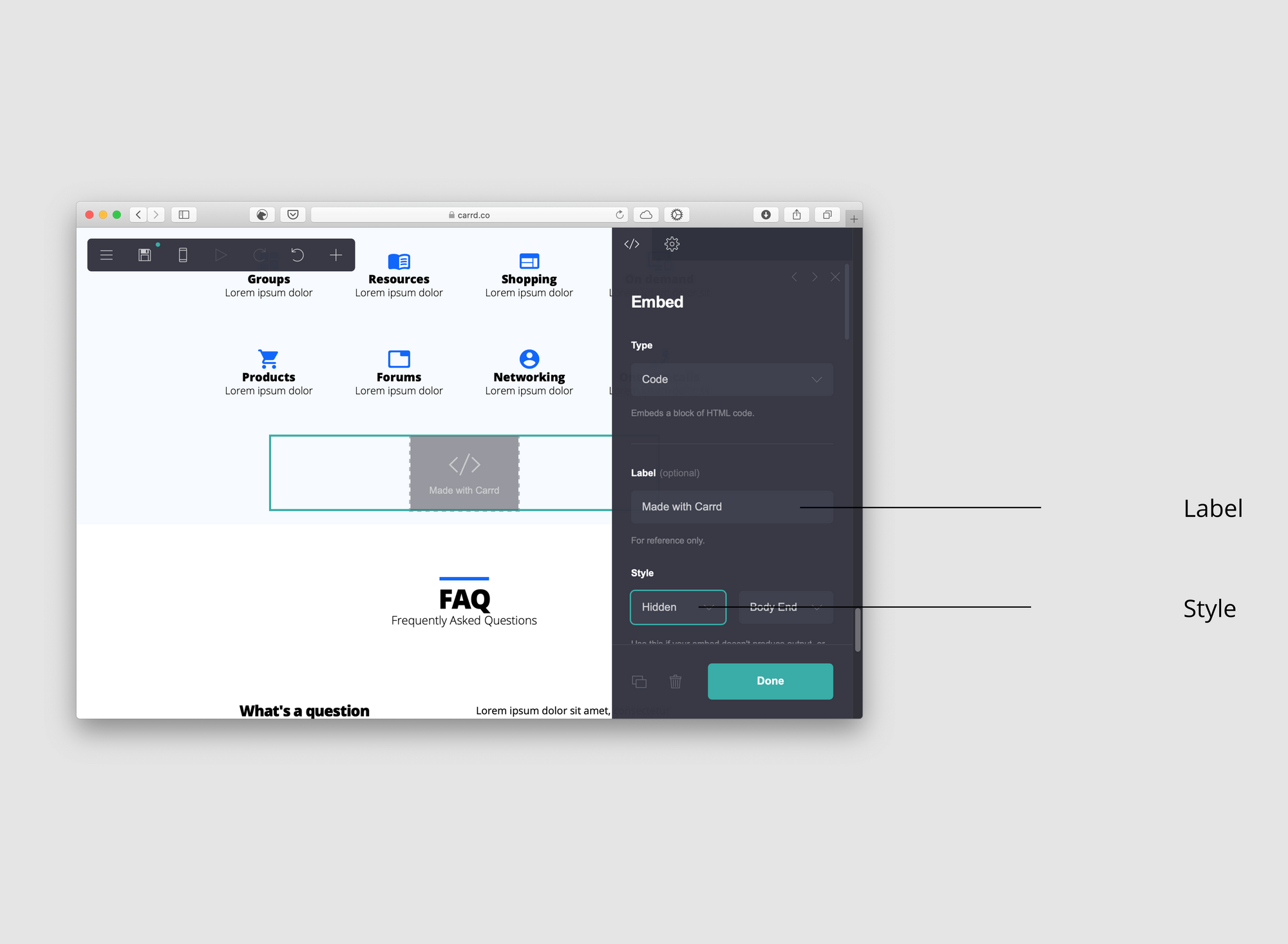
Click on the Embed element: Label it Made with Carrd and change the style to Hidden.

Copy and paste the following code in the Code field:
<html>
<head>
<style>
.badge{
display: flex;
align-items: center;
width: auto;
left: 10px;
bottom: 20px;
font-family: sans-serif;
position: fixed;
z-index: 99;
border-radius: 3px;
padding: 7px 14px;
border: 1px solid #E2E8F0;
background: #fff;
color: #494949;
box-shadow: -1px 1px 5px #dbdbdb;
}
.badge:hover{
border: 1px solid rgba(78, 110, 178, 0.6);
}
.container{
margin-left: 10px;
}
.built{
color: #1b1c22;
font-size: 12px;
font-weight: 400;
}
img{
width: 20px;
}
</style>
</head>
<body>
<a target="blank" href="YOUR_REFERRAL_LINK_HERE">
<div class="badge">
<div>
<img src="https://carrd.co/assets/images/docs/brand/svg/icon-color.svg">
</div>
<div class="container">
<div>
<span class="built">Made with Carrd.co</span>
</div>
</div>
</div>
</a>
</body>
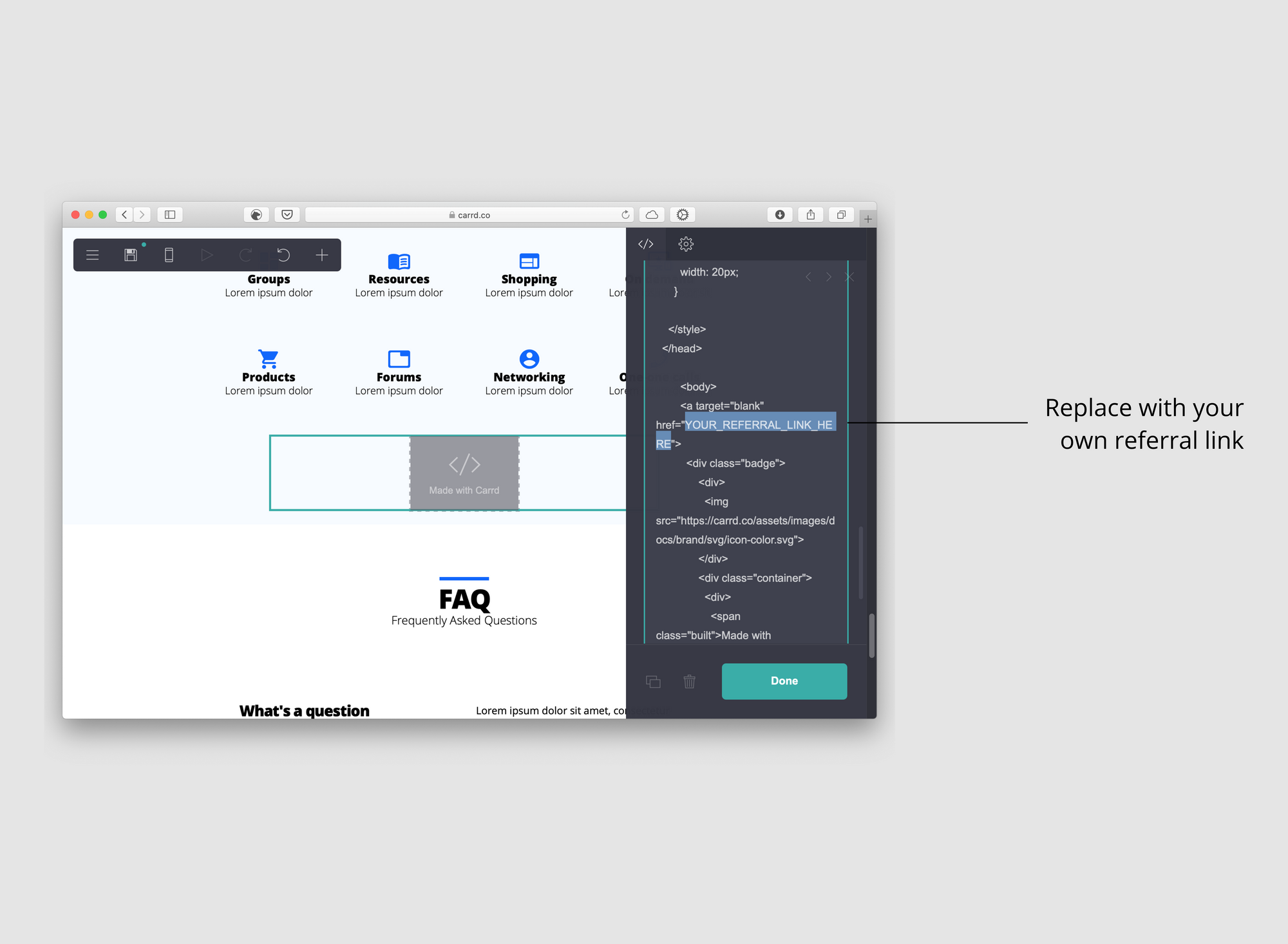
</html>Now that you pasted the code, locate the line at the bottom of the code where it says YOUR_REFERRAL_LINK_HERE. Replace that text with your own referral link.

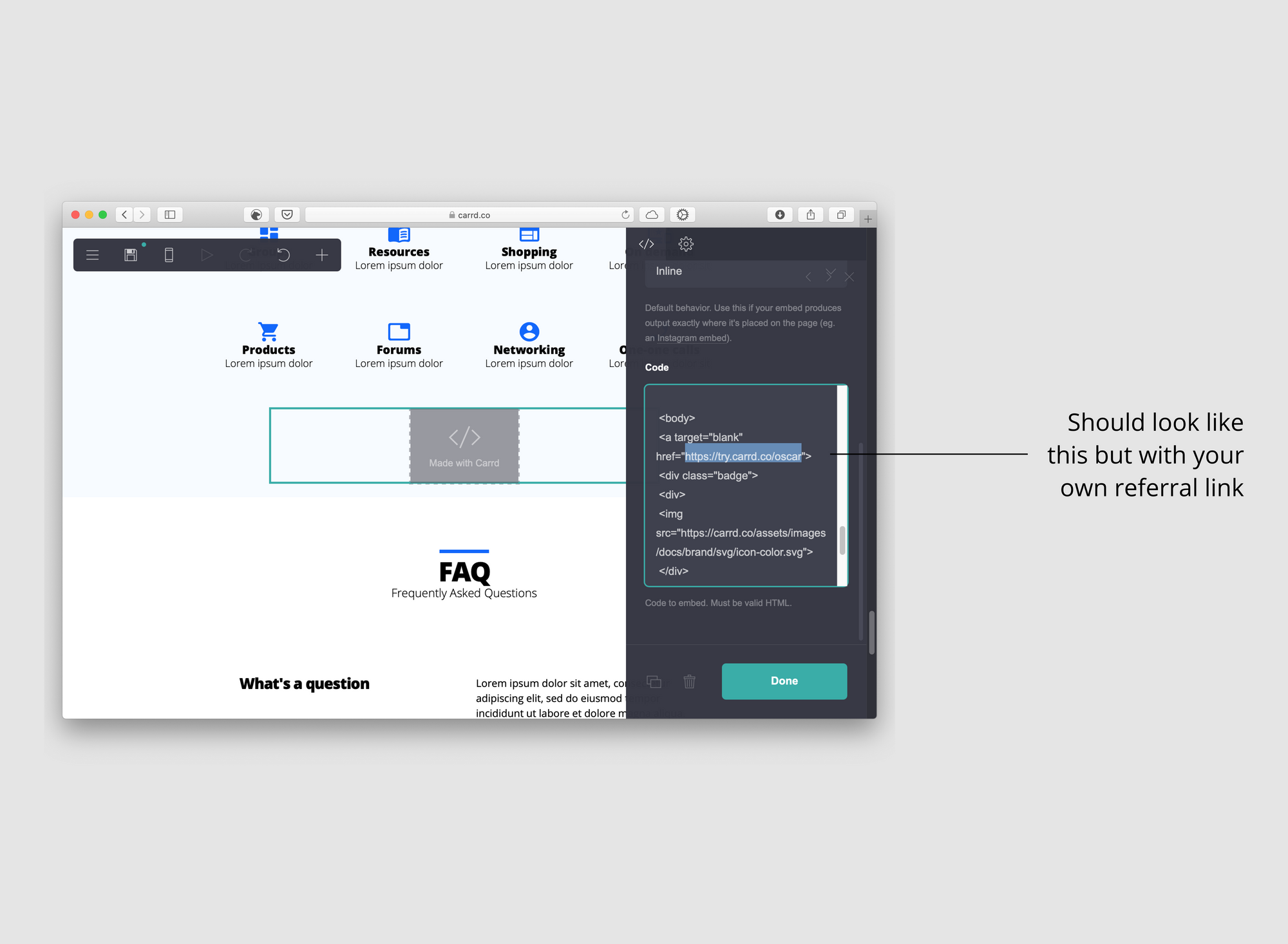
It should look something like this but with your own referral link:

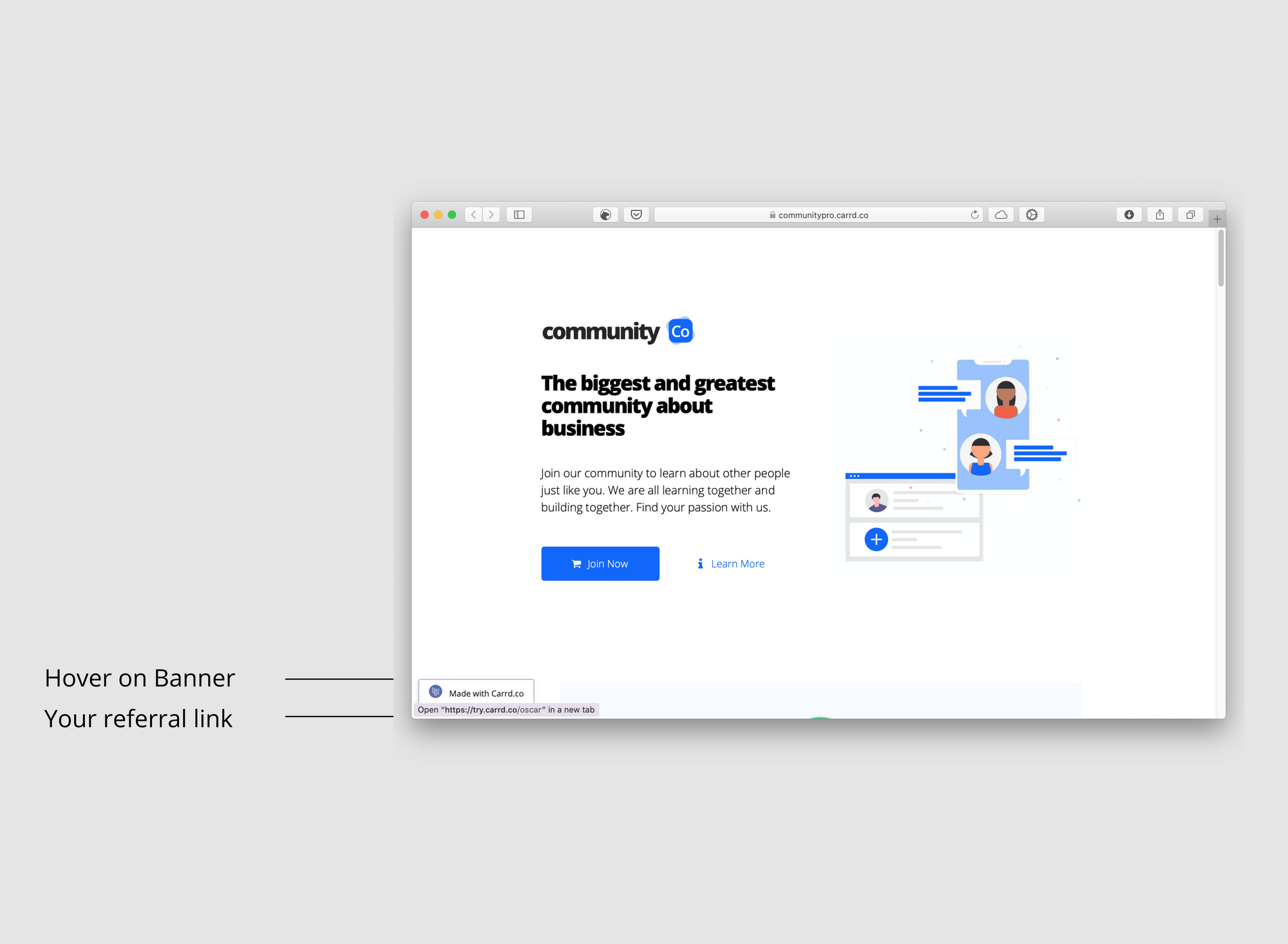
Click Done and Publish Changes. Now visit your website and you should have the Made with Carrd banner on the bottom left corner of your screen.
A nifty way to check if you added your referral link correctly is to place the cursor on the banner. Your browser should display a message showing that your referral link will be open in a new tab.

That’s it. Now you have a banner with your referral link that can be used in every Carrd website. If you found a mistake or you are having any trouble with this, please let me know at oscar@oscaroarevalo.com.
Build beautiful components in your Carrd.co websites
This tutorial is part of Build UI: A compilation of video and written tutorials to help you build beautiful components like complex pricing tables, badges and dynamic sections using Carrd.co elements and copying / pasting little pieces of code into your new or existing projects.