Tutorial: How to make a simple fixed NavBar on Carrd.co

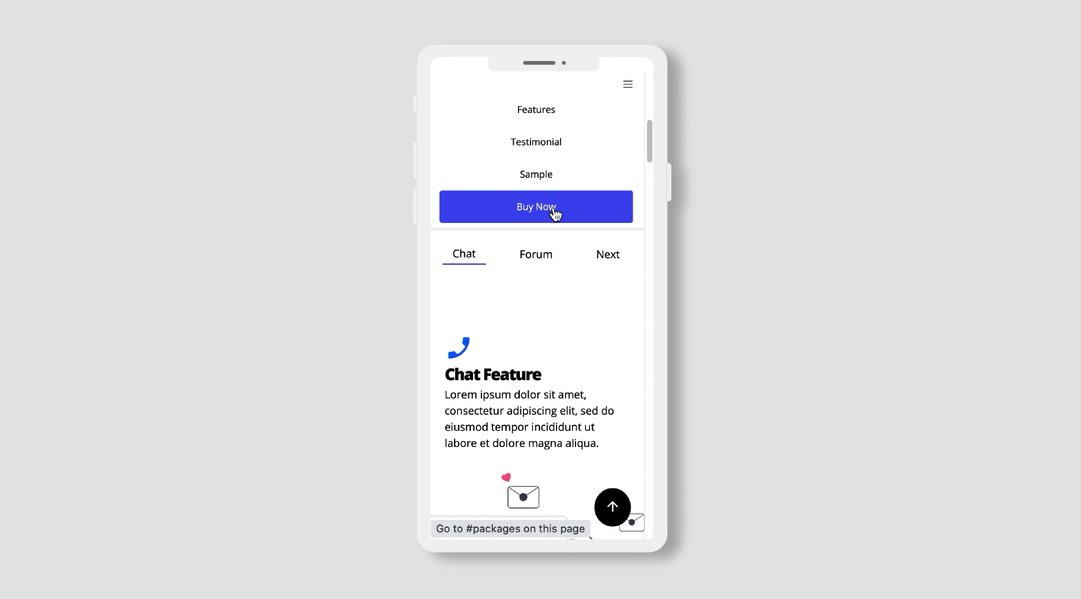
NavBars — or navigation bars — are components that allow us to put navigation or call to action buttons (CTA) on them. They stay fixed in the top of the landing page even when the visitor scrolls down.
For this tutorial we are going to make a fixed NavBar with a call to action button.
This is a simple short version of how to make a fixed Navbar on Carrd. If you want to build a responsive navbar with a menu for mobile devices, please check out Build UI: A compilation of video and written step-by-step tutorials to help you build beautiful components into your Carrd.co projects
Tutorial
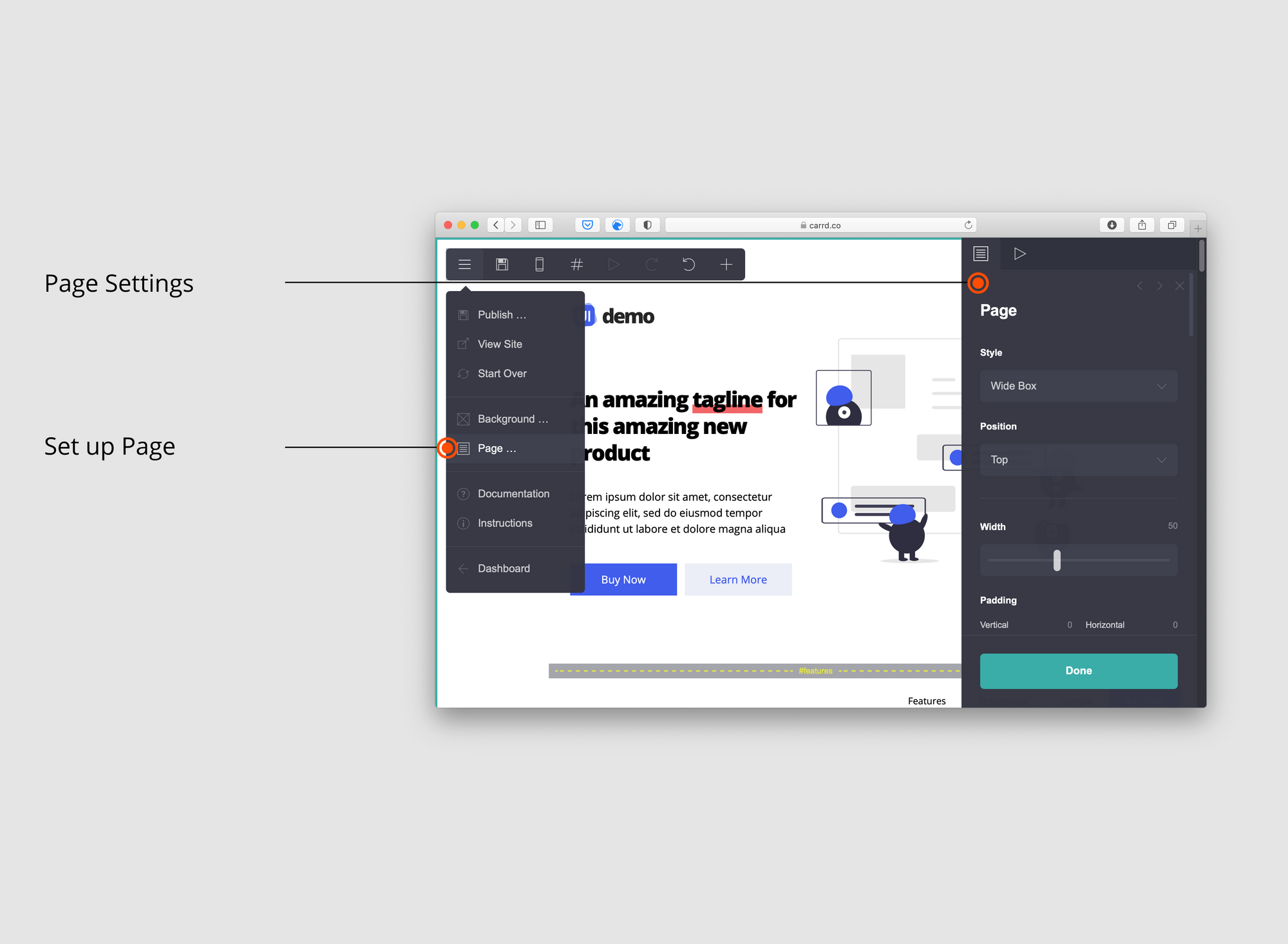
First you need to set up your Page properly like this:
- Style: Wide Box
- Position: Top
- Width: 50
- Padding Vertical: 0 Horizontal: 3
- Margins: 0
- Corner rounding: Off
- Size: 17
- Contents: Alignment: center Spacing: 0.75
- Background: Color: #FFFFFF

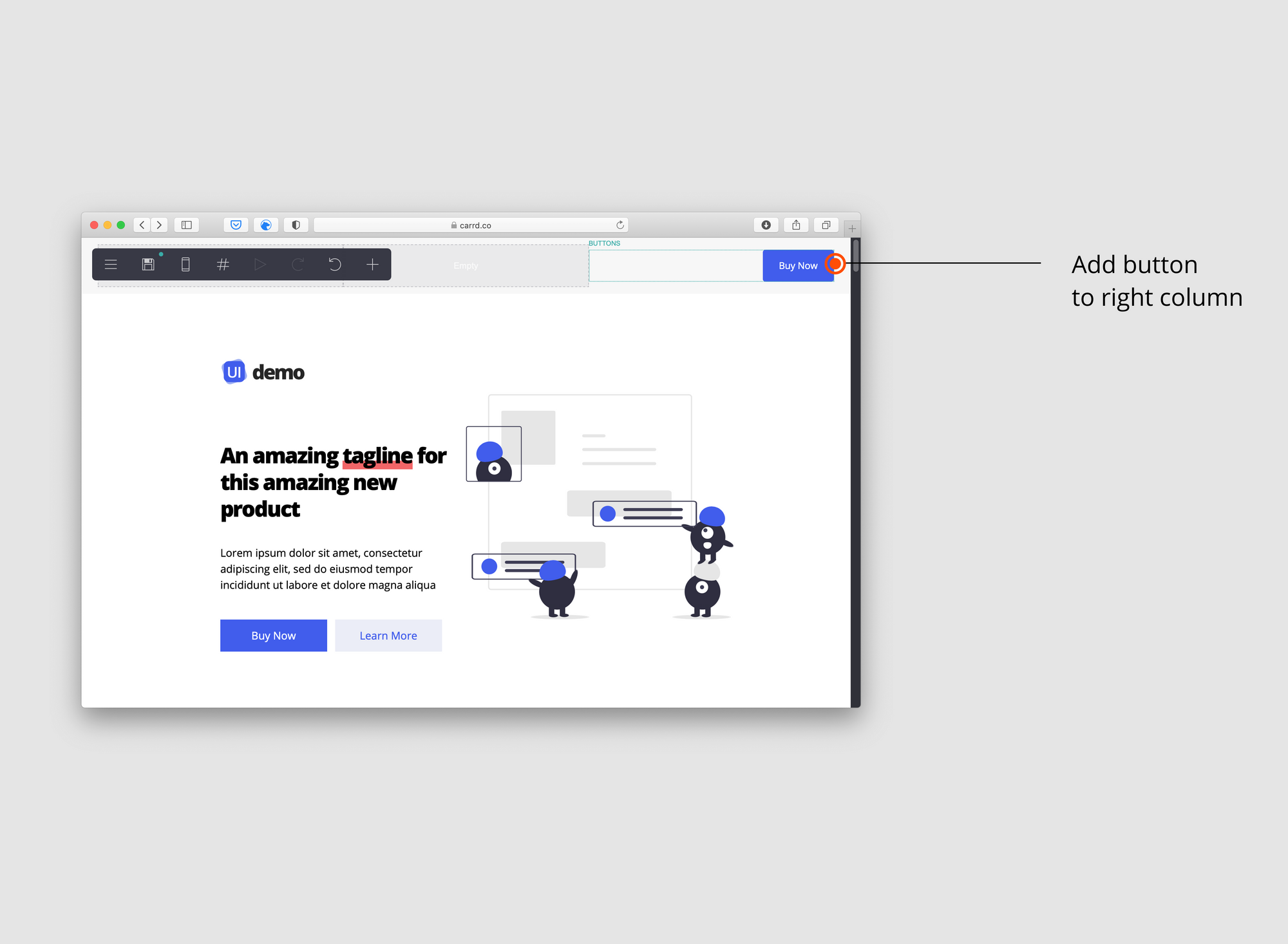
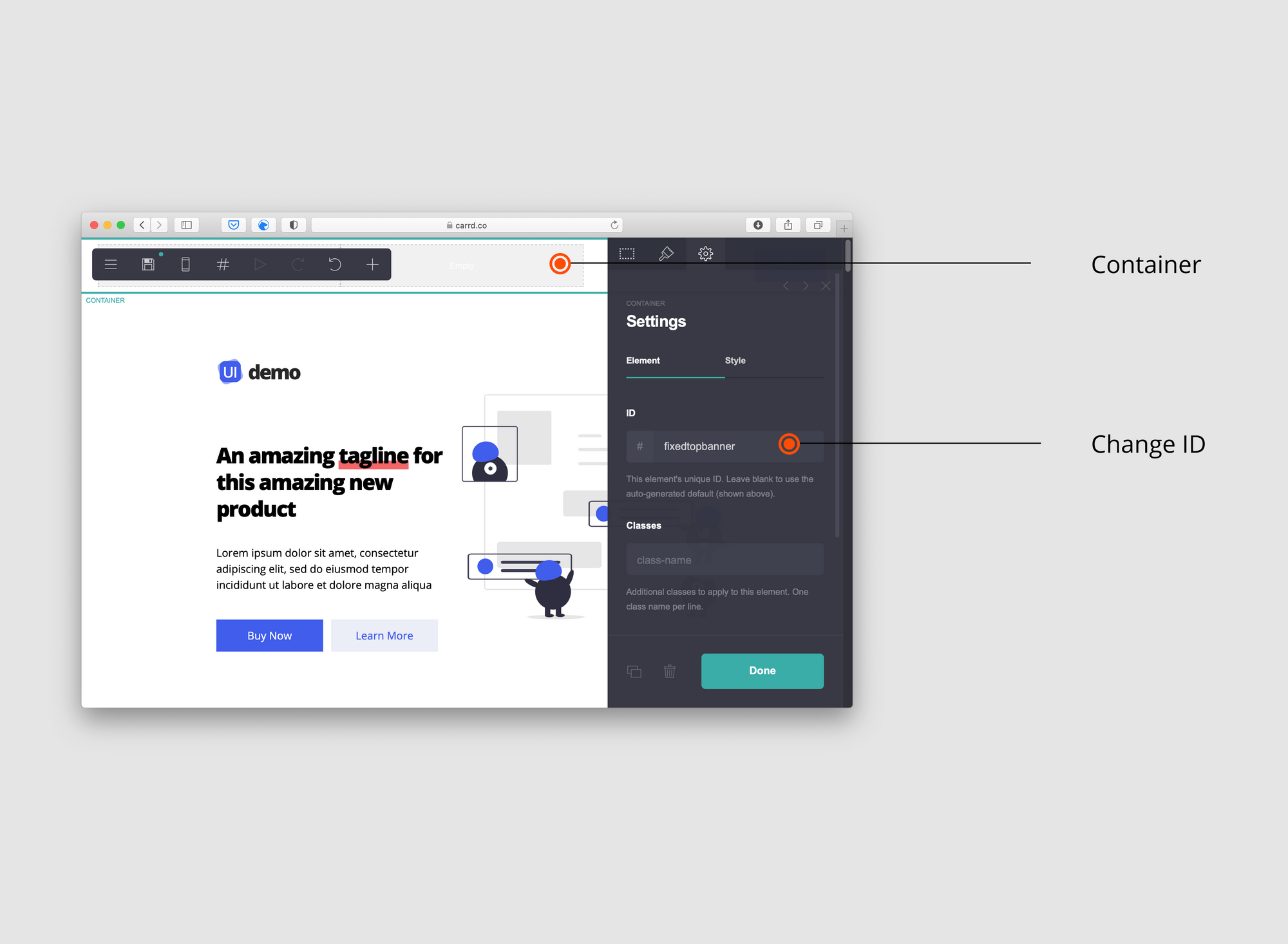
Create a container with three columns and add the button to the third column. Place the container at the top of the page and change the ID of the container to fixedtopbanner.


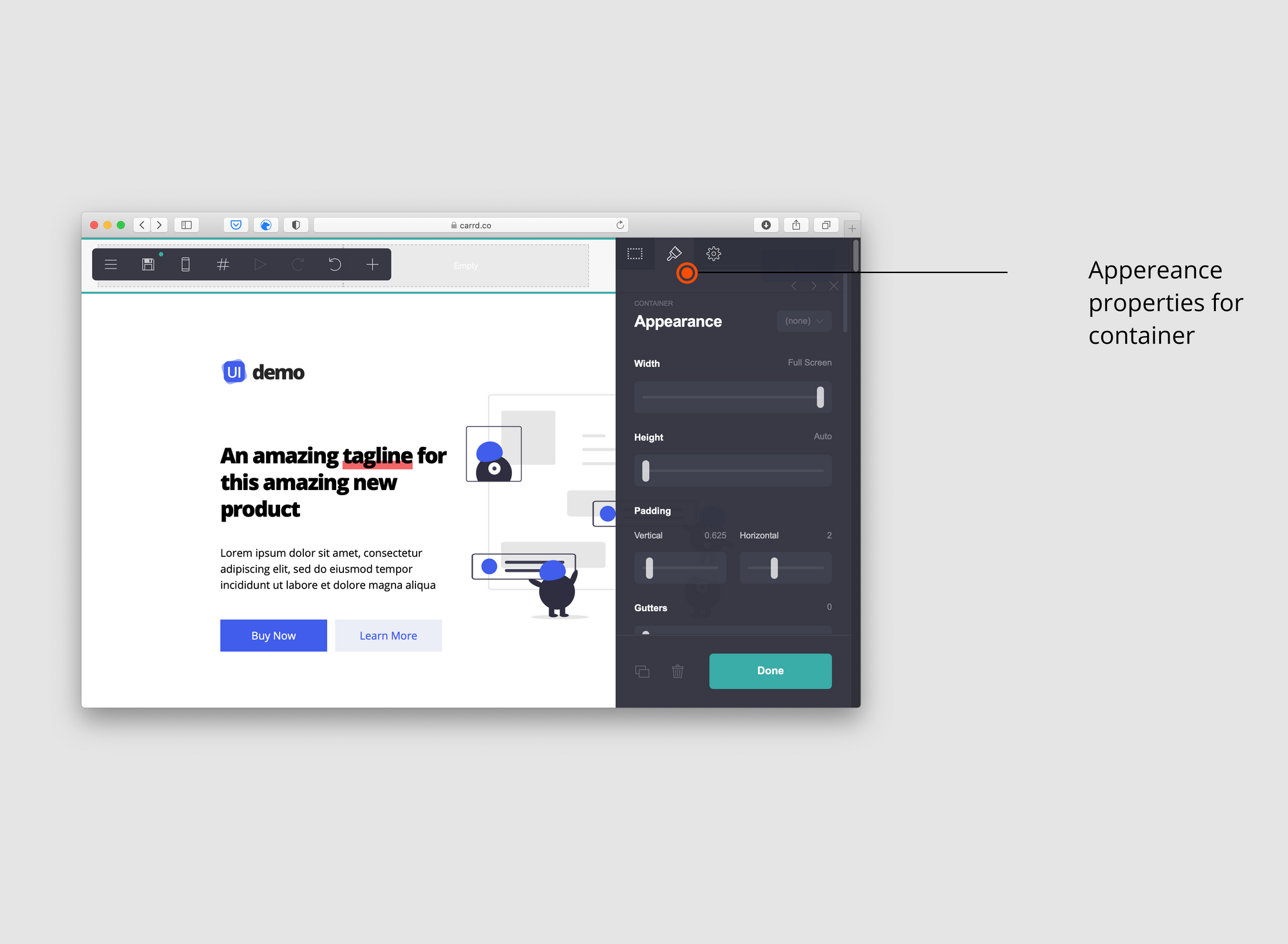
On the Appearance tab of the container set the following properties:
- Width: Full Screen
- Padding Vertical: 0.625
- Margins Top / Bottom: 0
- Contents:
- Position: Auto
- Width: 0
- Background color: #F7F7F7

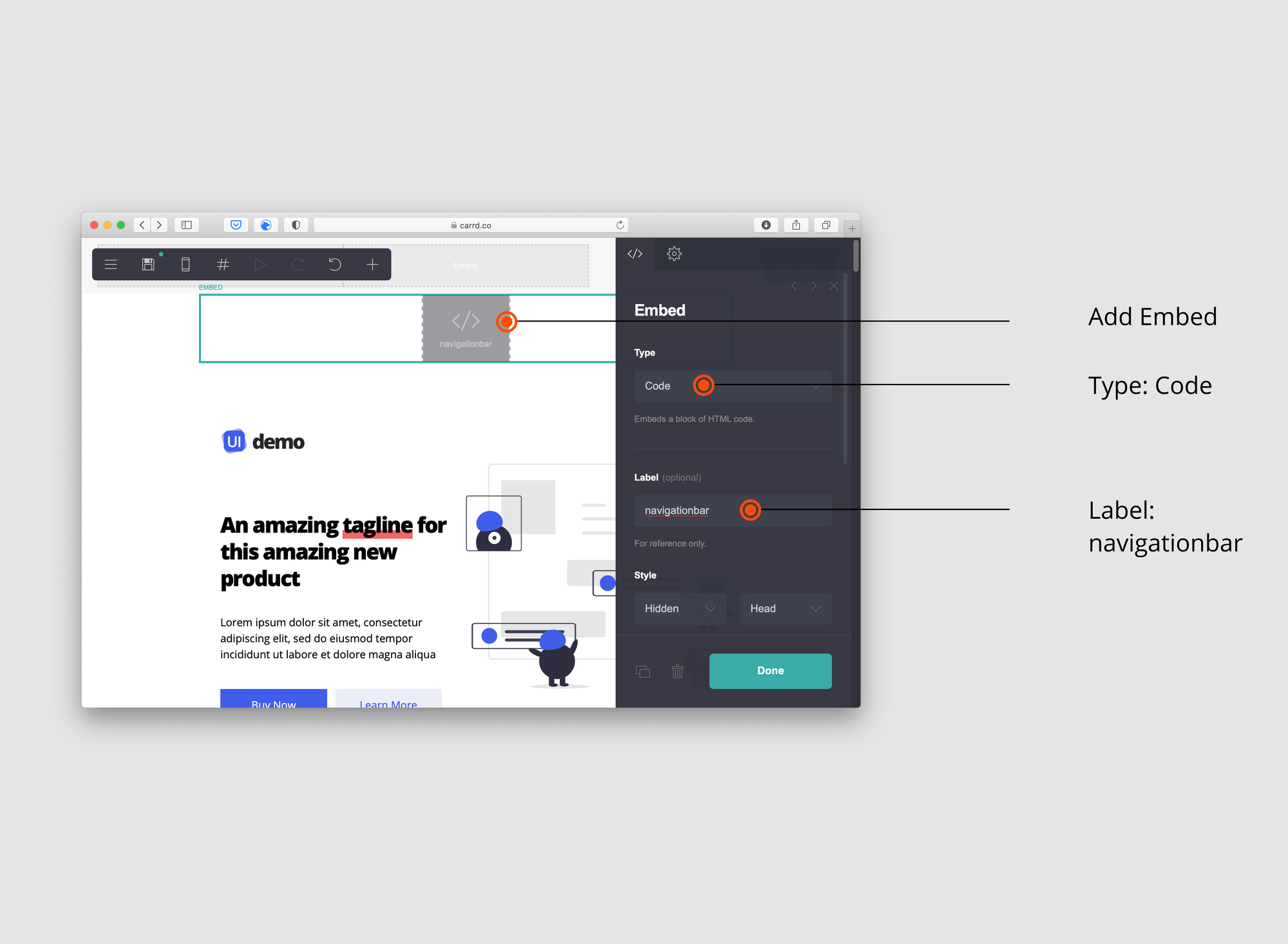
Add a new Embed Element, change the label to navigationbar and change the style of the embed to “Hidden” and “Head".

Add the following code to the embed element:
<style>
#fixedtopbanner {
position: fixed !important;
z-index: 99;
top: 0;
left: 0;
}
</style>Click Done and Publish Changes. Now visit your website and you should have a fixed NavBar at the top of the screen even when you scroll down the page.
Responsive NavBar for mobile devices
This is a pretty short and simple version of how to build a NavBar on Carrd. If you want a more detailed step by step video tutorial on to build a responsive navbar with a menu for mobile devices please check out Build UI: A compilation of video and written step-by-step tutorials to help you build beautiful components into your Carrd.co projects