
Over the course of 7 days you’ll receive a daily email with tips, tutorials and exercises to improve your design skills in Carrd
Things you'll learn:
- Color Palettes: One of the key ingredients when designing a new website or landing page is the Color Palette. Having it ready can help us visualize the kind of colors we want to use and then use them consistently across the website
- Styles for elements: “Styles” is a handy tool to save us some time and add consistency to our designs in Carrd
- Outlining a project: The “outline of the project” is designer-talk to describe the components that our website or landing page is going to have.
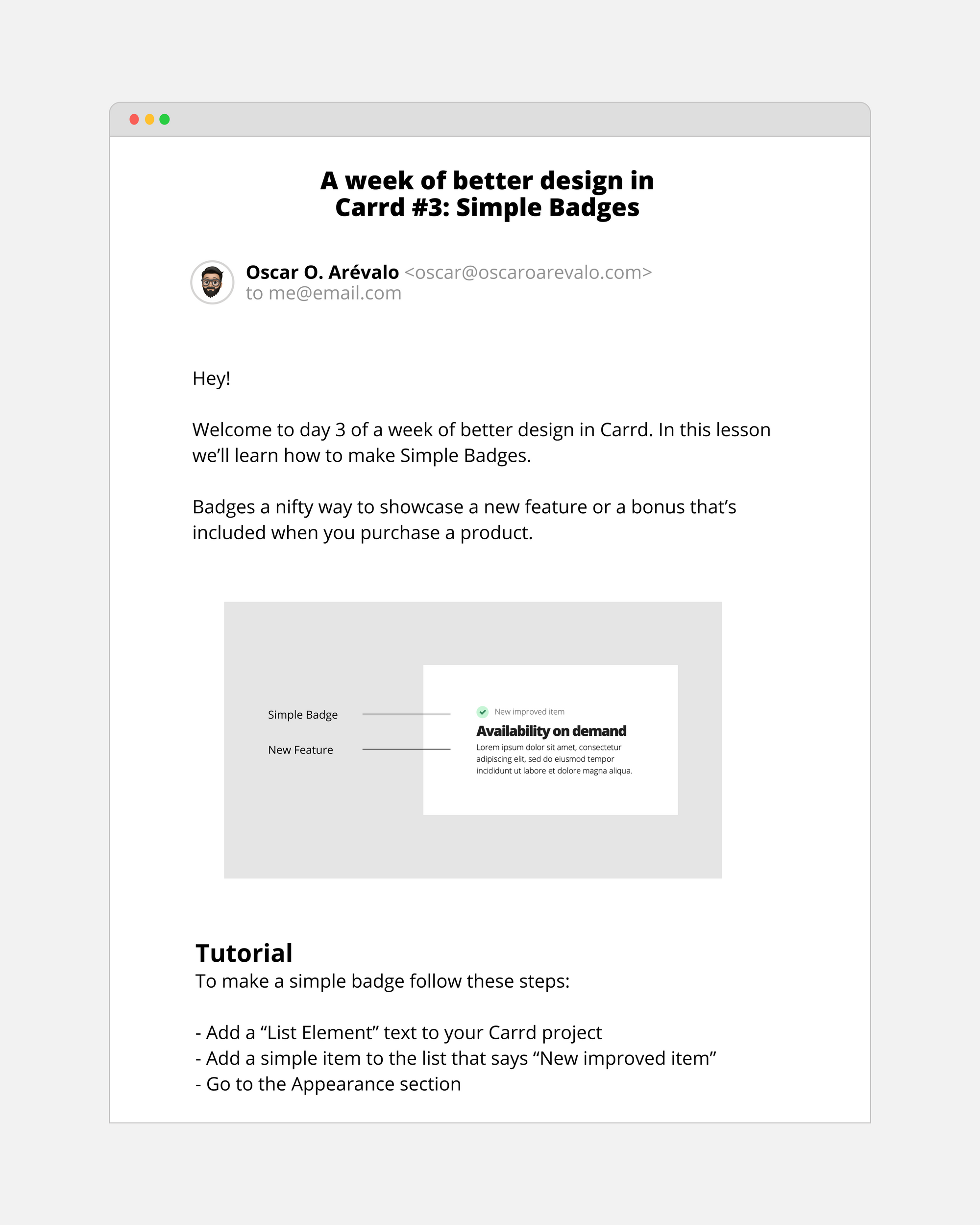
- Make Simple Badges: Badges a nifty way to showcase a new feature or a bonus that’s included when you purchase a product.
- Sections with waves: We can use a different background color to divide two sections in our landing page. A big design trend right now is to use a wave instead of a horizontal line to do so.
- Colored Banners: Banners are small boxes of text that helps us highlight important information on our landing page
- Design Resources
 Sample lesson from "A week of better design in Carrd.co" - Components UI
Sample lesson from "A week of better design in Carrd.co" - Components UIIncluded in this guide:
- Daily emails with a lesson
- Tutorials with images
- Examples and exercises to review the lesson