Now available: Build UI v0.1.1
I wanted to launch Build UI as a MVP — minimum viable product — and keep pushing updates frequently. Here’s a list of the new components available on Build UI:
- Badges in Pricing Table
- Icons for Lists and Bullets
- Fixed Banner at the Top with Blurred Background
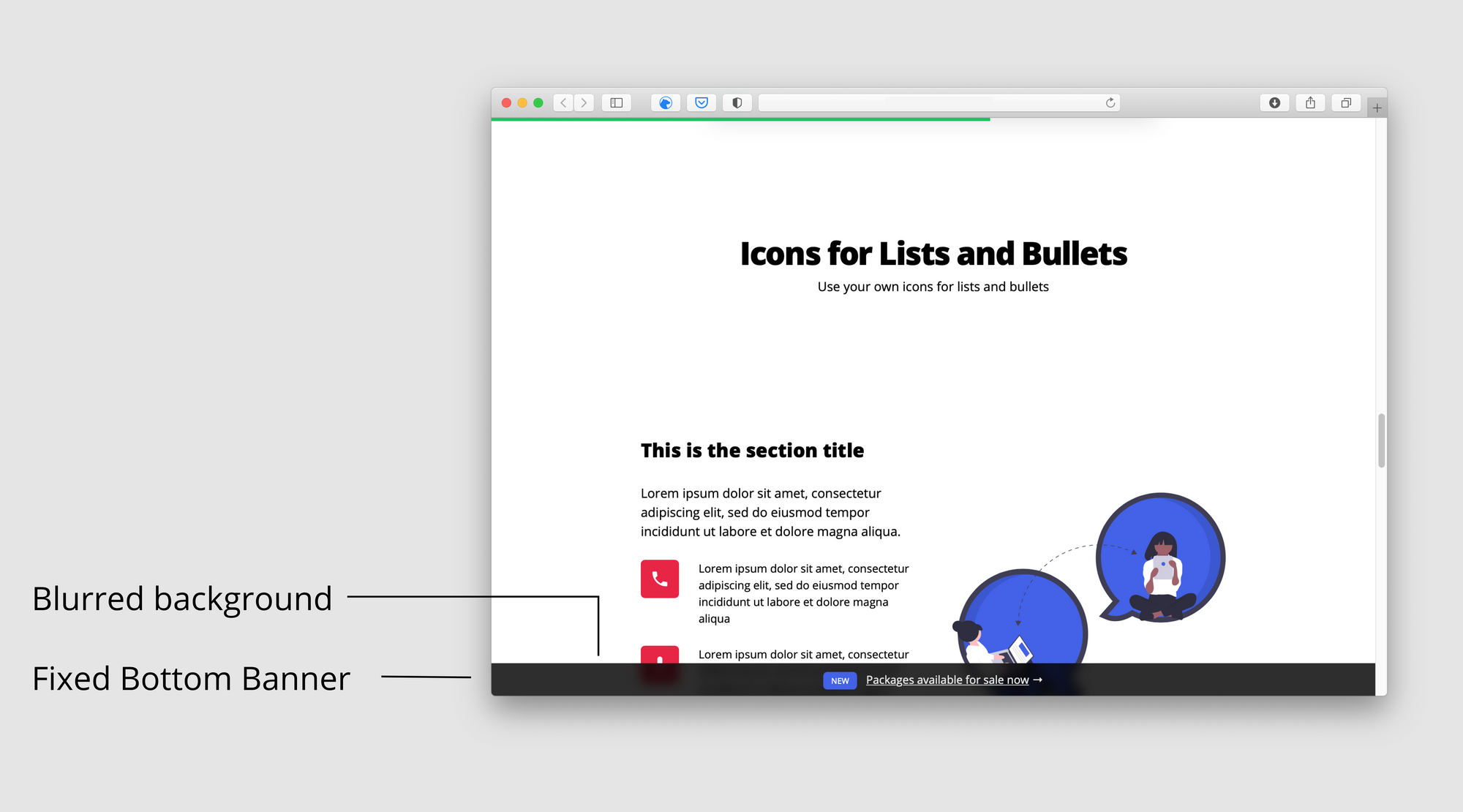
- Fixed Banner at the Bottom with Blurred Background
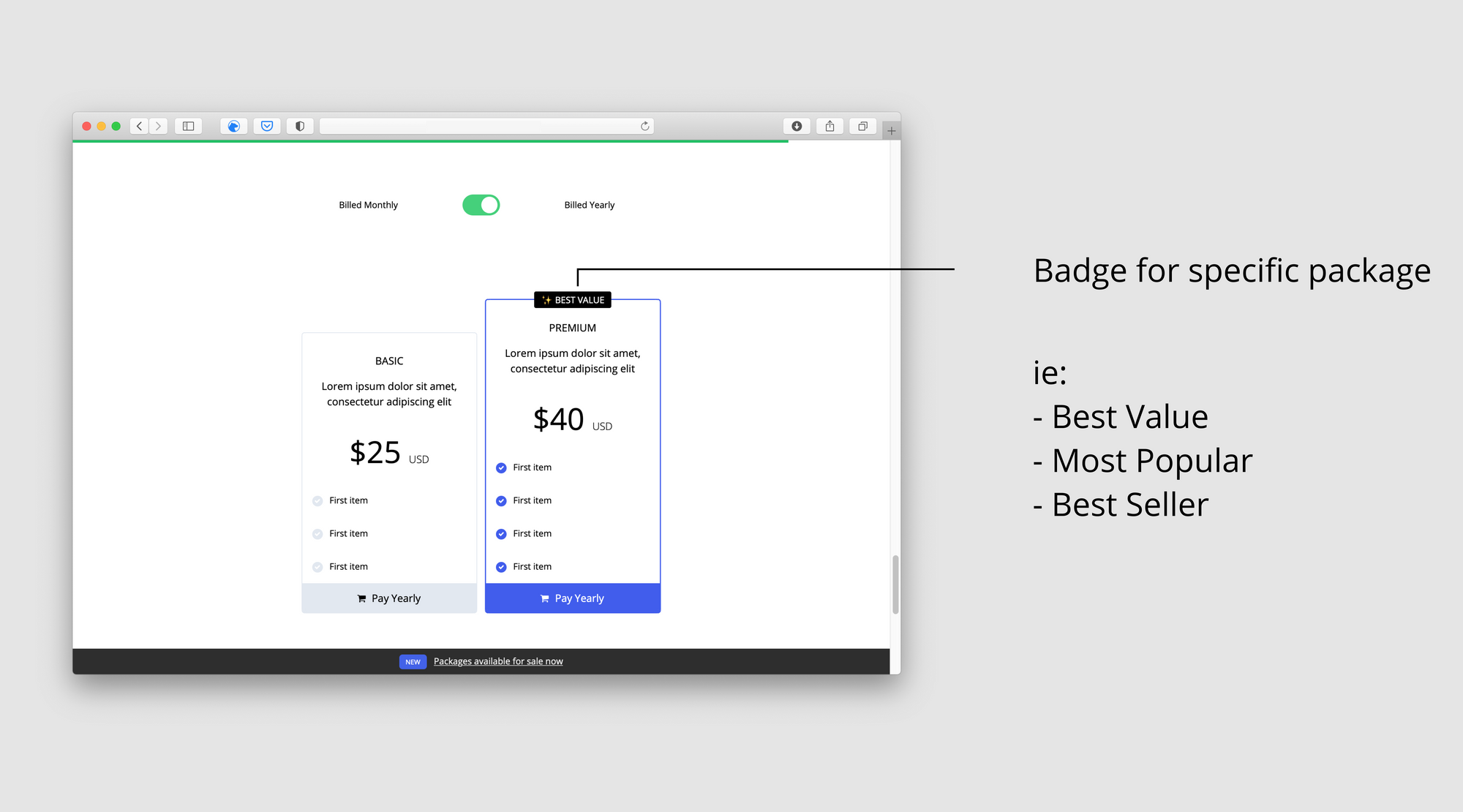
Badges in Pricing Tables
When you have different packages in your pricing table, you can suggest a specific package to your potential clients. You can highlight different qualities of the package such as “Best Value”, “Best Seller”, “Updated”, etc.

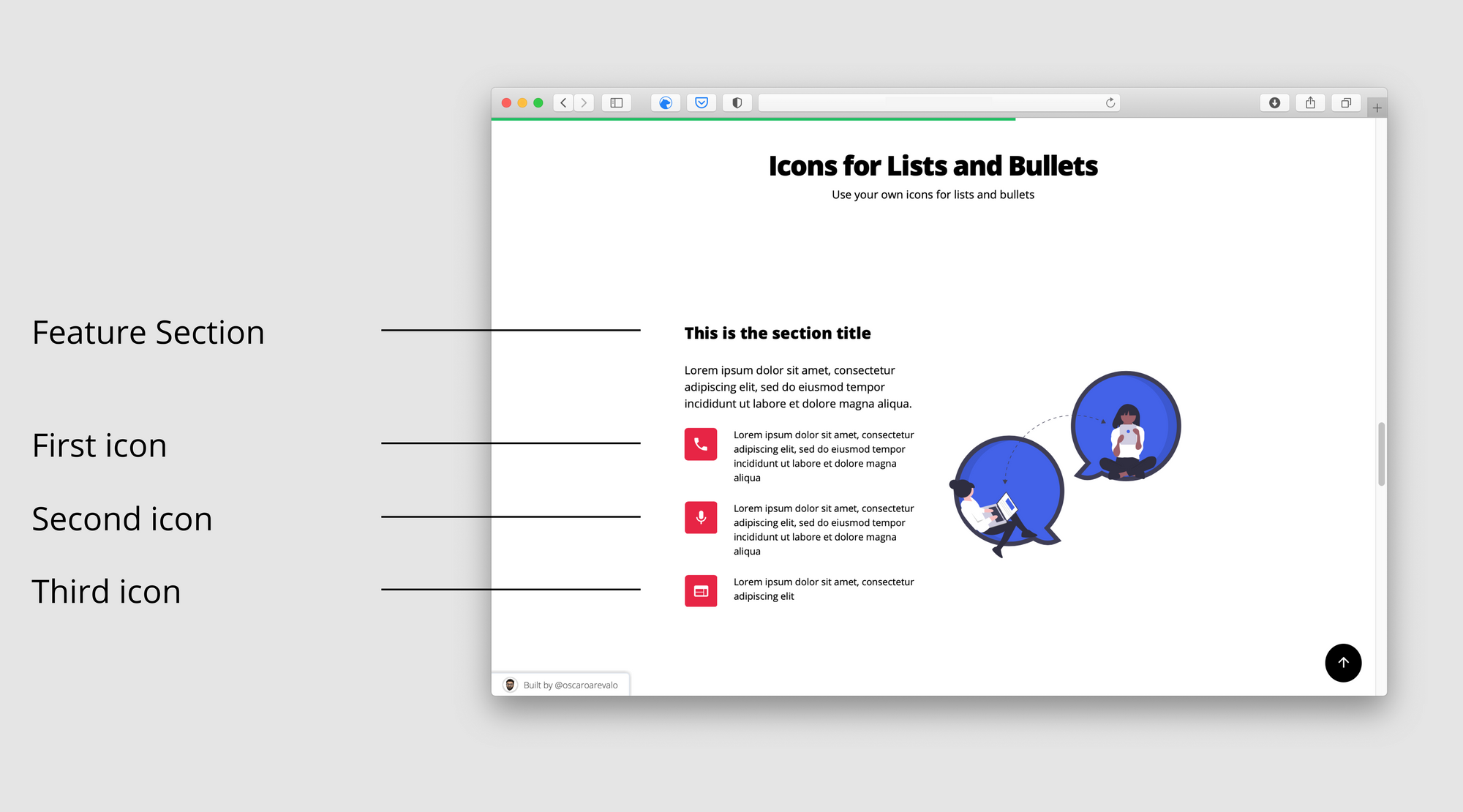
Icons for lists and bullets
Instead of using the default bullets for your lists in Carrd, you can add emphasis into your bullets by using your own icons instead. This tutorial can be used for Feature Sections, to highlight specific benefits in your pricing tables or to highlight another section on your website

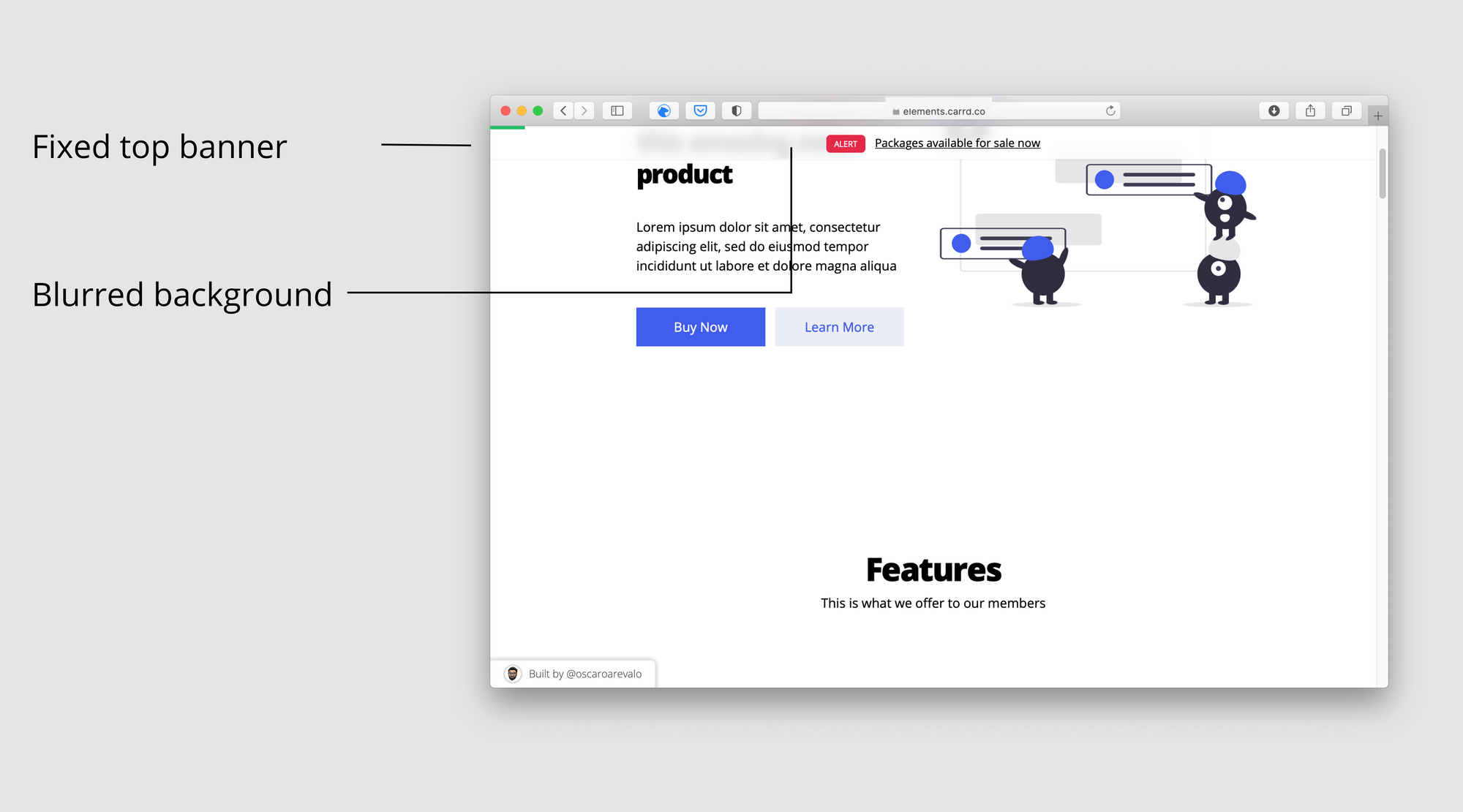
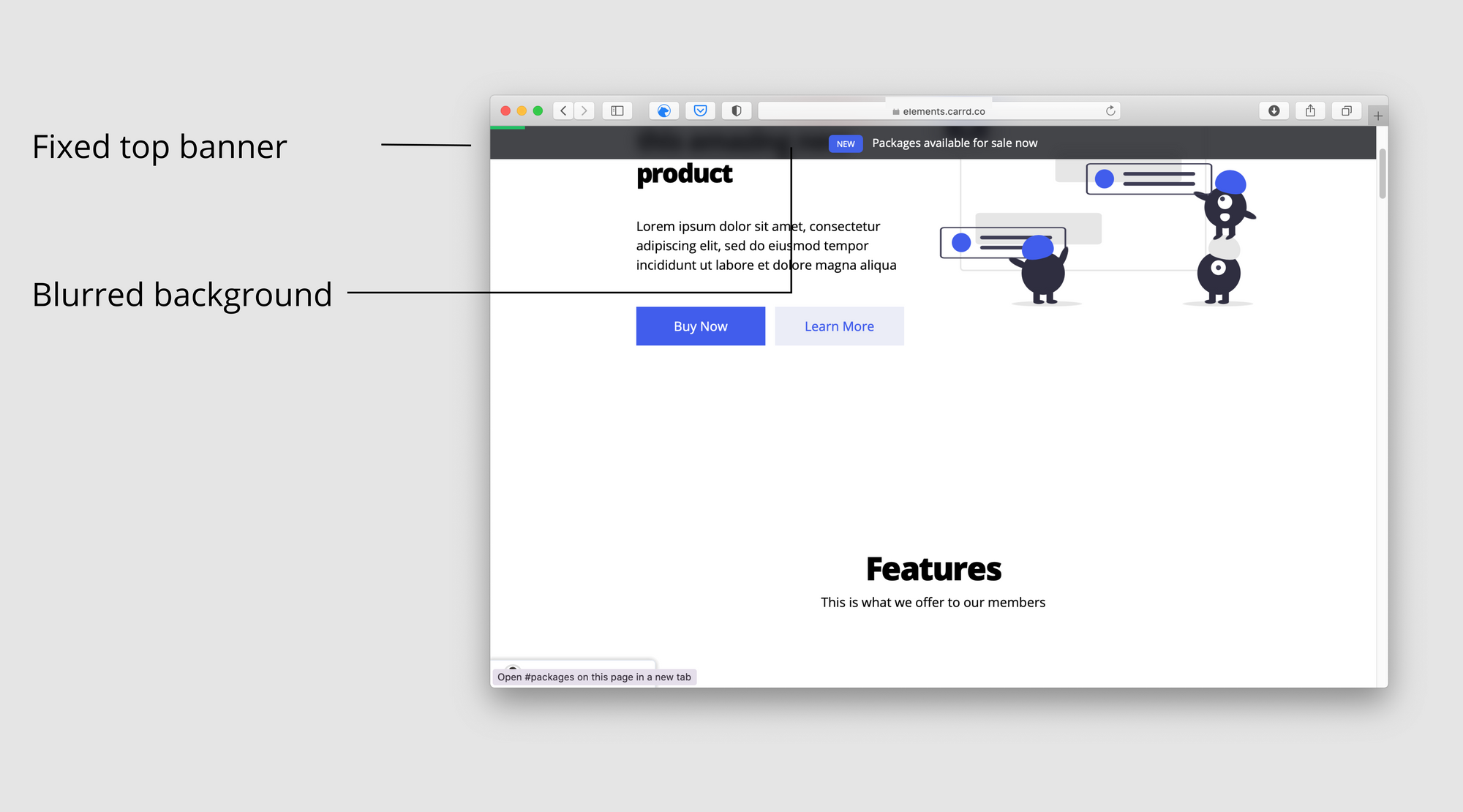
Fixed Top Banner with Blurred Background
This banner stays always at the top of the screen. It can have a blurred background and can be mixed with badges, links or buttons to display information like promotions or alerts. It can also be used for navigation.


Fixed Bottom Banner with Blurred Background
Just like the Fixed top Banner, this banner stays always at the bottom of the screen. It can have a blurred background and can be mixed with badges, links or buttons to display information like promotions or alerts. It can also be used for navigation.

These new components are available as a free update for everyone that has purchased Build UI and are available for new purchases as well.
Learn more about every components available in Build UI here → https://componentsui.com/build/
Coming soon to Build UI
These are some new components I’ve been working on and that will be available in the next update of Build UI:
- Responsive Fixed NavBar. A fixed navigation bar at the top of the screen that shows a hamburger menu when looked in mobile devices instead of just the links
- Alert banners: Banners with information that the visitor can close by clicking on the “X”. They stay fixed at the top or bottom of the screen and can be used to display information like promotions or news
Please send me a tweet — @oscaroarevalo — or send me an email to oscar@oscaroarevalo if you want to request a tutorial for a specific component or have any idea that want to see added to the Build UI project.