Tutorial: How to make colored banners on Carrd.co
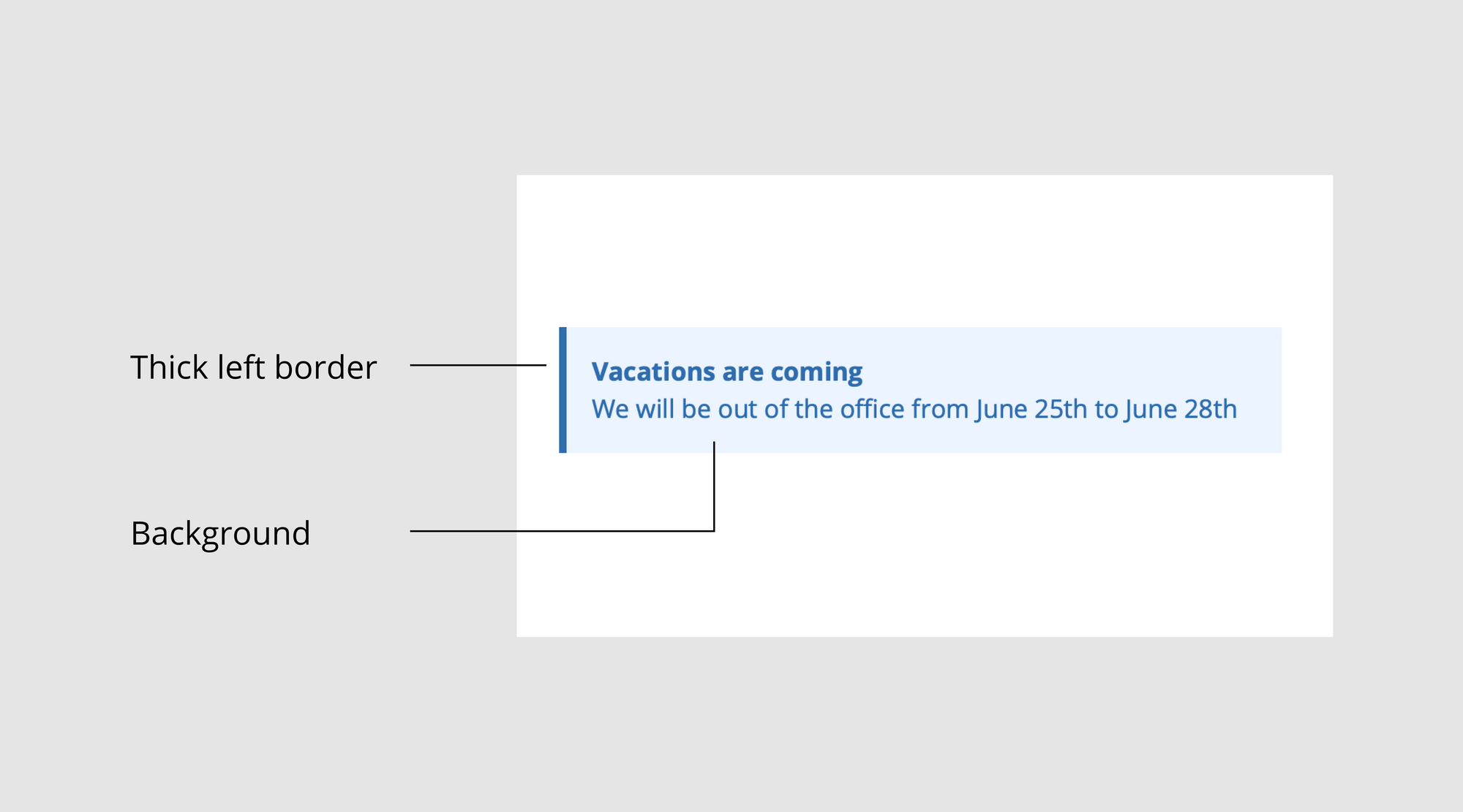
Banners are small boxes of text that helps us highlight important information on our landing page. For example, a price increase next month, maintenance on our services, a change in our policies, etc.

Tutorial
To make a banner with colors follow these steps:
- Add a new text element
- Write the text that you want to include
- Change the color of the text in the appearance section. In our example: #2B6CB0
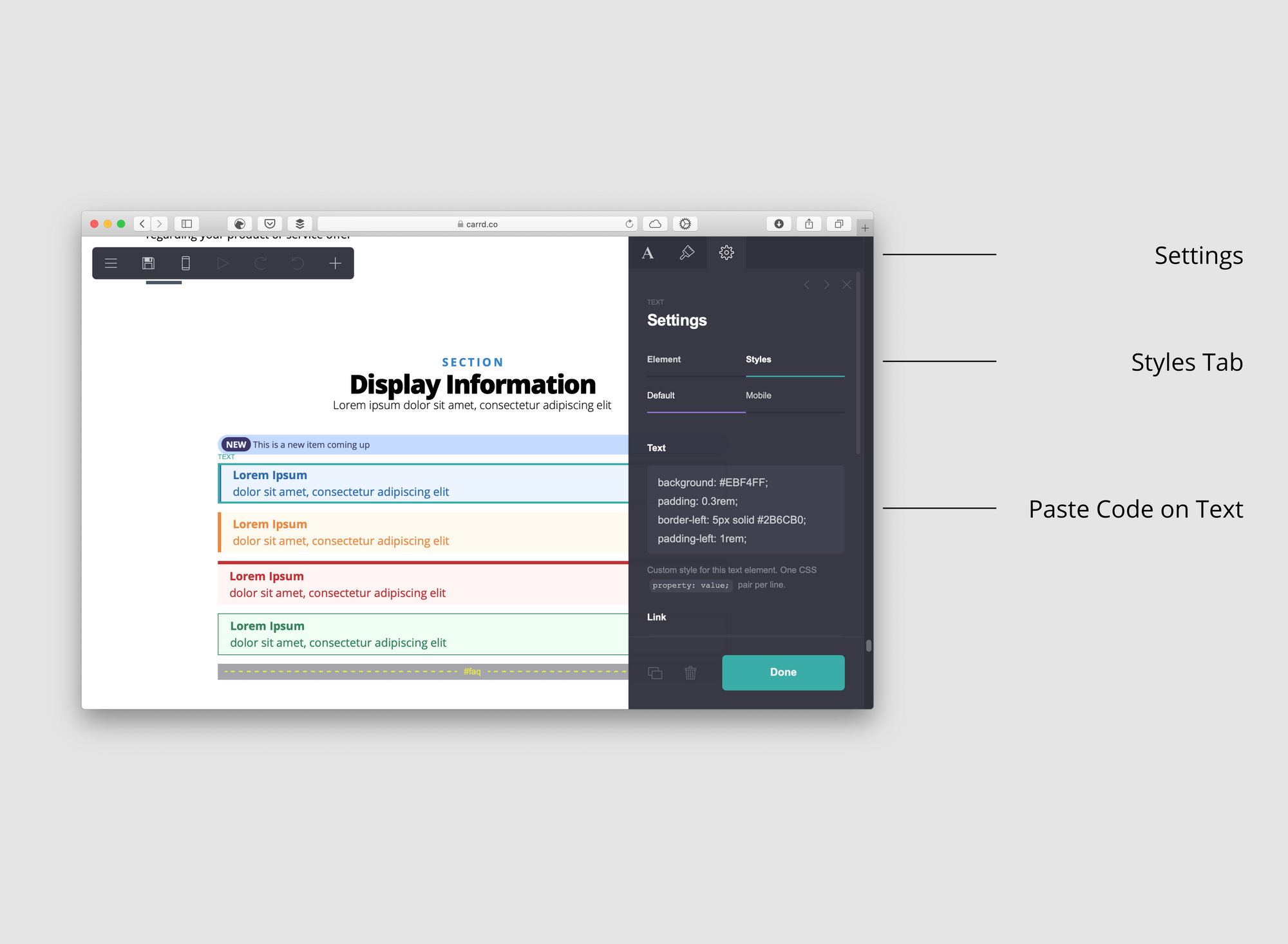
- Go to the Settings section, then select the Styles tab and paste the following text on the Text field:
background: #EBF4FF;
padding: 1rem;
border-left: 5px solid #2B6CB0;
padding-left: 1rem;- Click Done. That’s it!

You can change the color of the background of the box by changing the HEX Code color. In our example, change the #EBF4FF for any color you want.
You can also change the color of the left border of the box by changing the HEX code color. In our example: #2B6CB0 . Delete the whole line if you don’t want a thick border on the left.
Exercise for you
Try to build the a new banner with the following colors:
- Text color: #ED8936
- Background color: #FFFAF0
- Border color: #ED8936

This lesson is part of the free guide: A week of better design in Carrd.co: A 7 days course where you’ll receive a daily email with tips, tutorials and exercises to improve your design skills in Carrd. Click here if you want to get the guide for free.