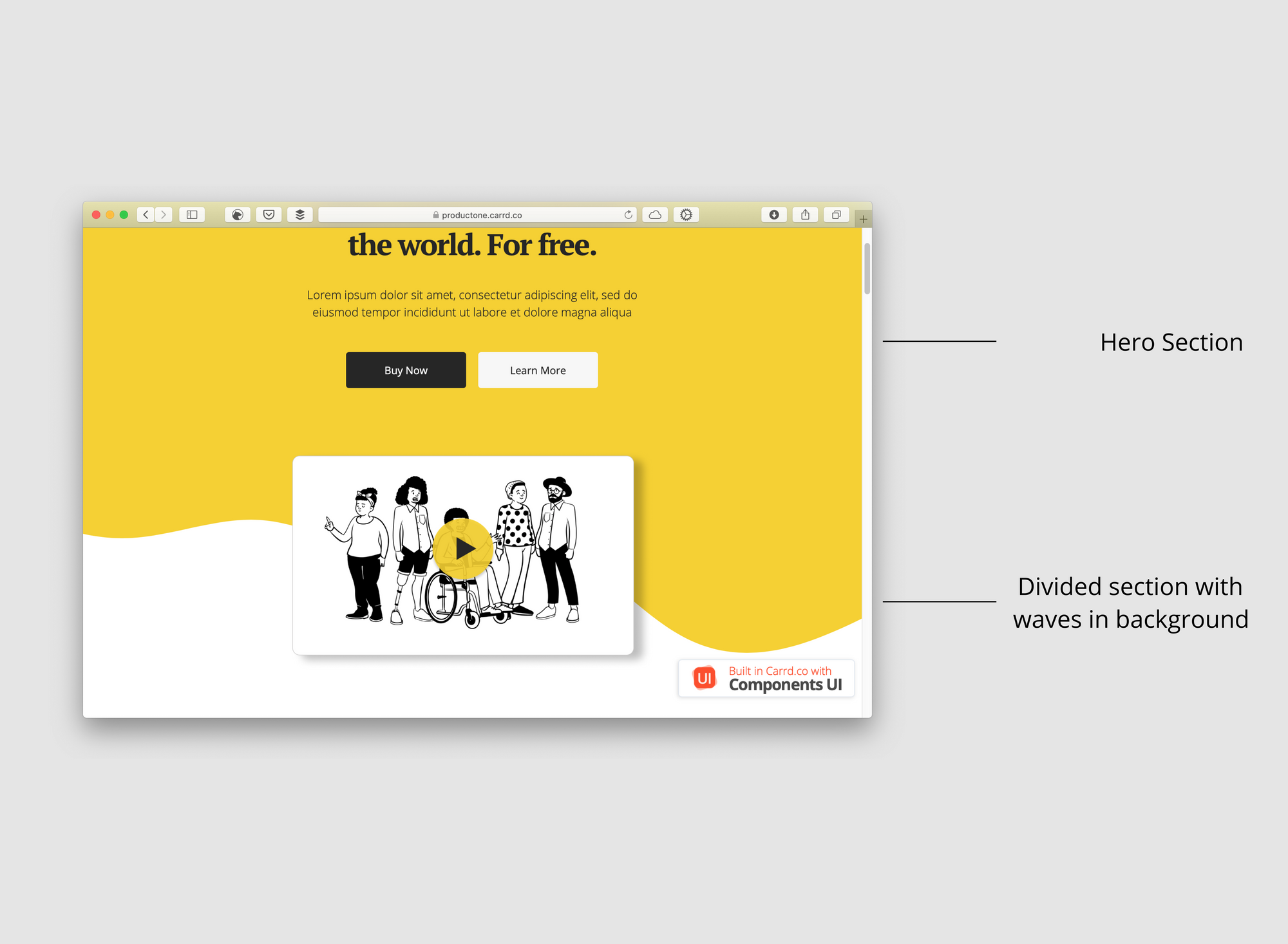
Tutorial: Use a Background with Waves to Divide Sections
We can use a different background color to divide two sections in our landing page in Carrd.co. A big design trend right now is to use a wave instead of a horizontal line to do so. We can achieve this by following these steps:

Tutorial
- Use a new container to build a section of your landing page like you are use to. Use text, images, etc. We’ll call this container Upper
- Apply a background color to that container. In our example we’ll use #F6D112
- Set the Bottom margin of that container to 0
- Add a new container (we’ll call this container Lower) and place it at the bottom of Upper. Set the Top margin to 0 and set the Vertical Padding to 4. You should have two containers: The top one (Upper) that has your text and images and the bottom one (Lower) that is empty.
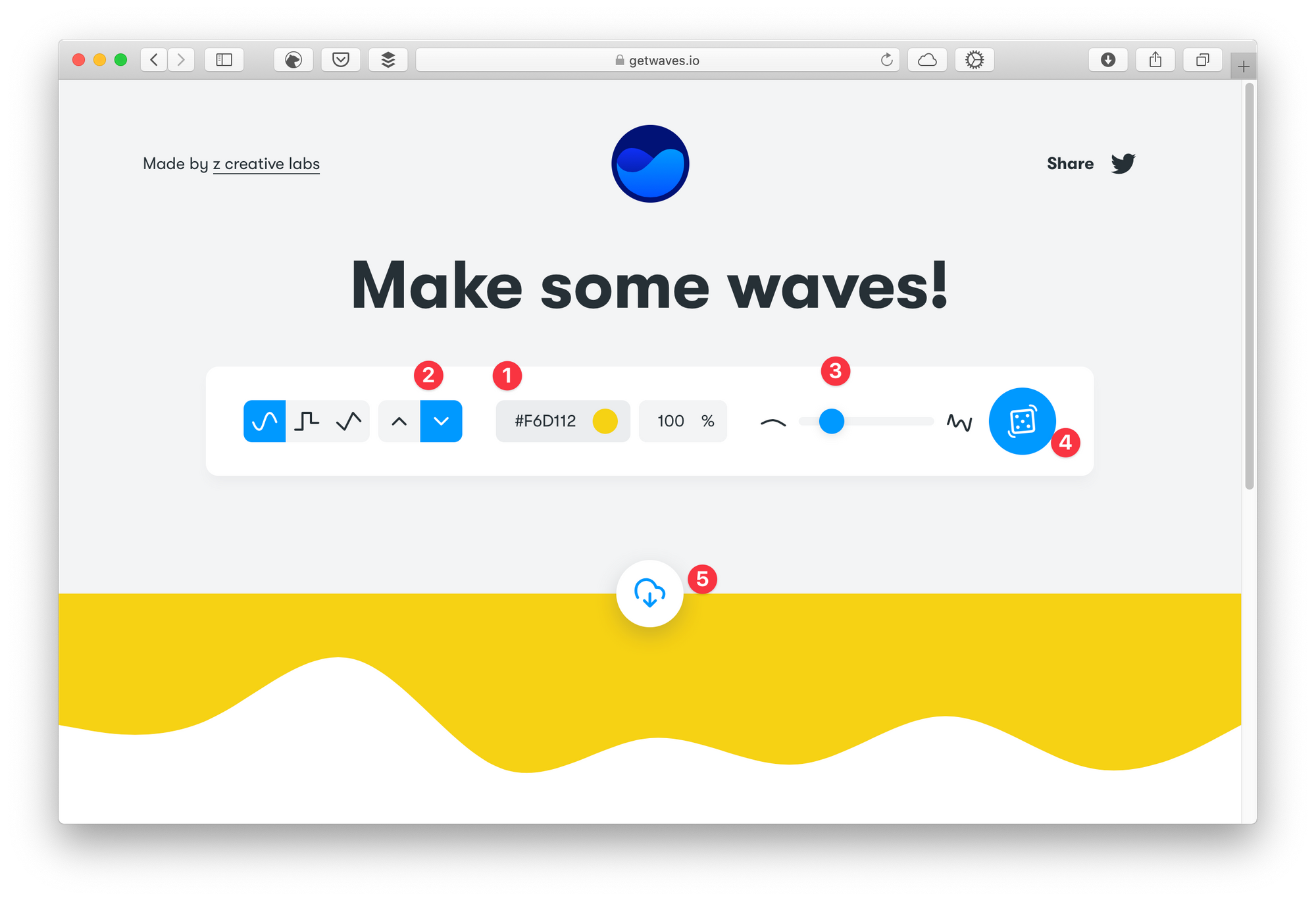
- To make our waves we’ll use a tool called Get Waves. Go to the tool here → Get waves
- On the Get Waves website:
- Choose the color (in our case #F6D112)
- Choose the waves going down
- Select the amount of waves we want
- We can play around with the tool until we find the waves we like
- Hit the download button and click on “Download SVG”

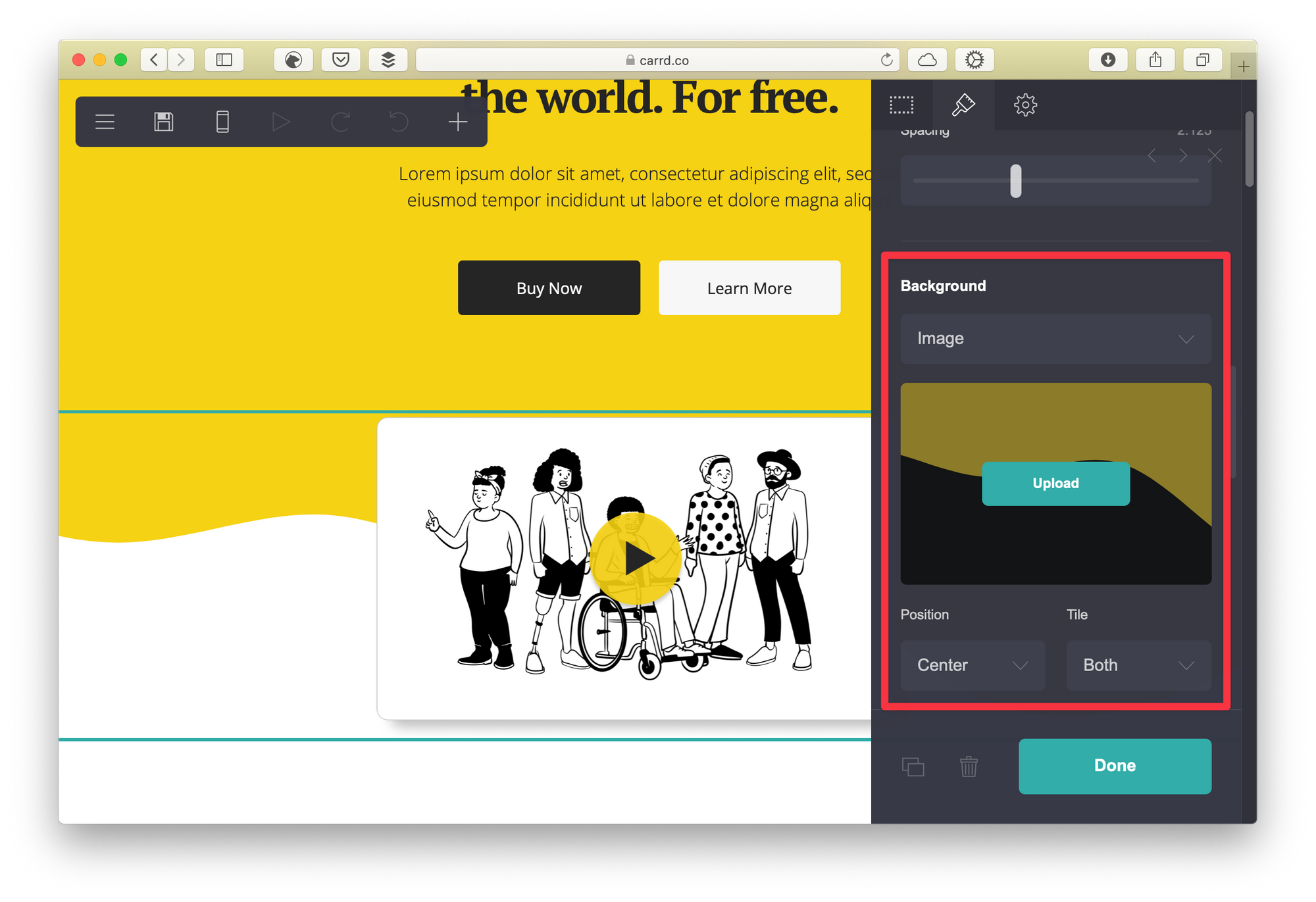
- Now back to our Carrd project
- Select the Lower container and add the waves file we downloaded as the background
- Adjust the vertical padding if necessary to show the whole waves
- That’s it

You can use this for any section across your website: Hero Section, footers, Feature sections.

This lesson is part of the free guide: A week of better design in Carrd.co: A 7 days course where you’ll receive a daily email with tips, tutorials and exercises to improve your design skills in Carrd. Click here if you want to get the guide for free.