Tutorial: How to Make Simple Badges on Carrd.co
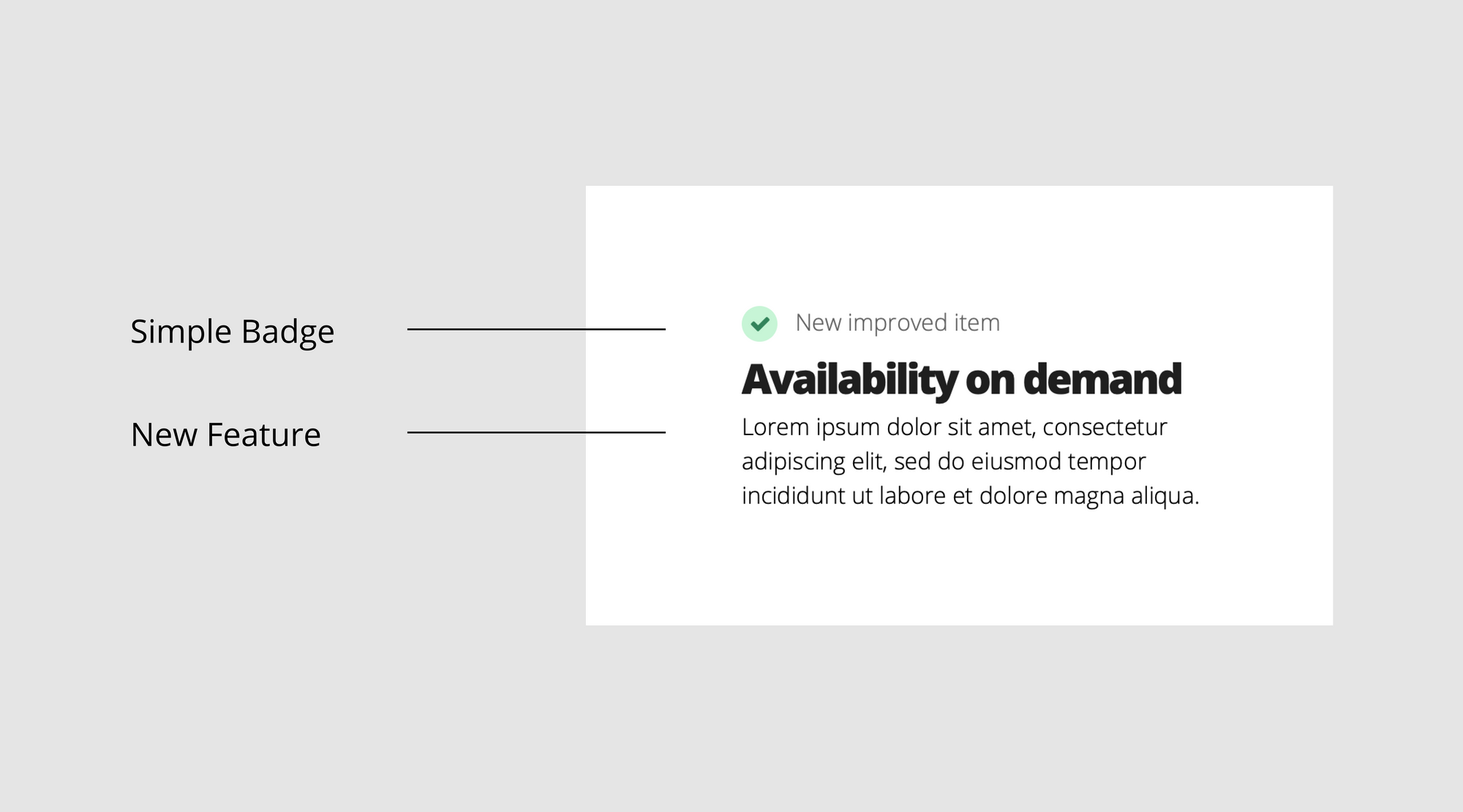
Badges a nifty way to showcase a new feature or a bonus that’s included when you purchase a product.

Tutorial
To make a simple badge follow these steps:
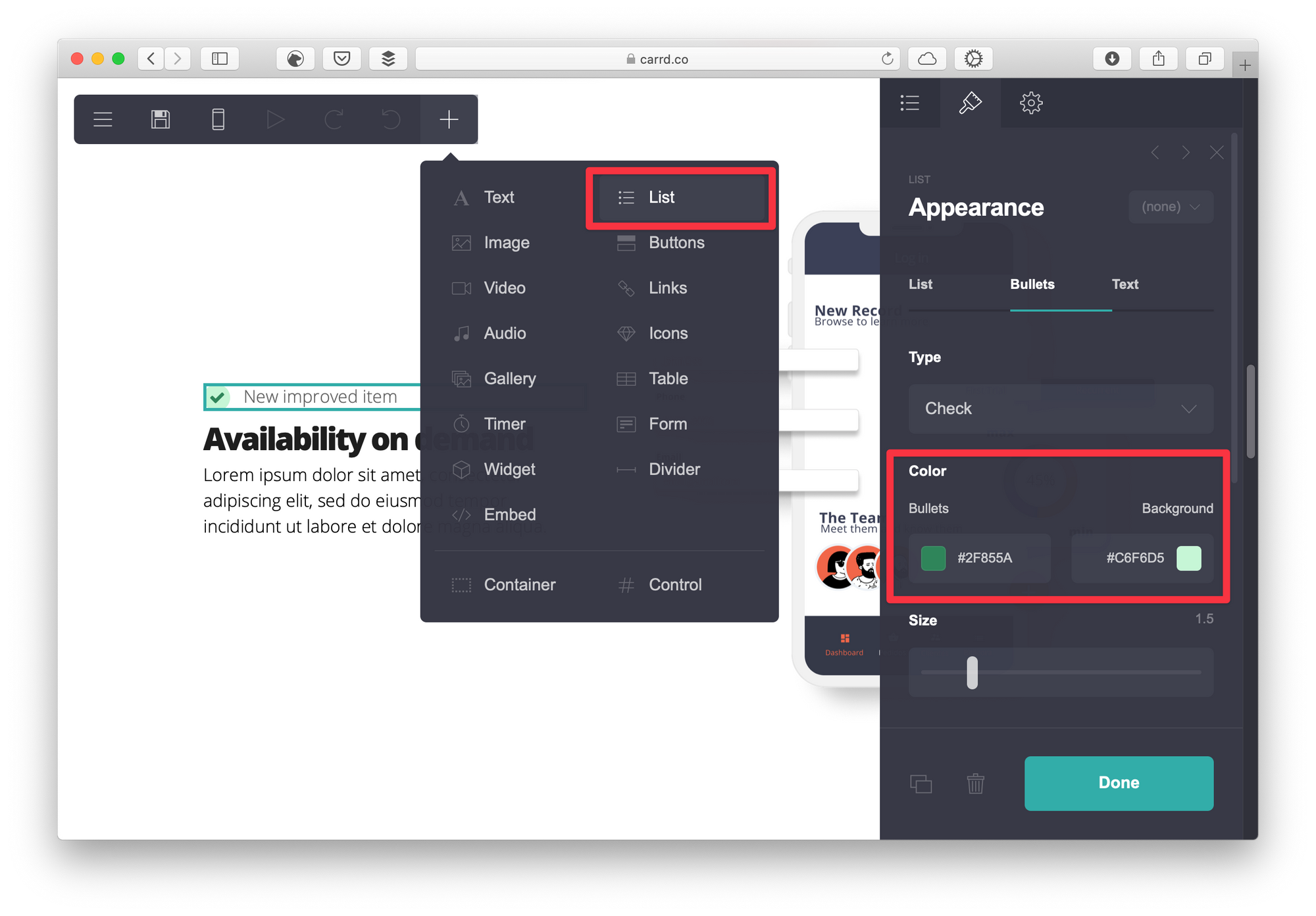
- Add a “List Element” text to your Carrd project
- Add a simple item to the list that says “New improved item”
- Go to the Appearance section
- In the appearance section, select the List tab and choose “Bulleted” on the Style field
- Select the Bullets tab and choose “Check” on the Type field
- Still in the bullets tab, go to the Style field and select Solid
- Change the colors. For the background: #c6f6d5 and for the Bullets #2f855a
- Adjust the size if needed
- That’s it!

Exercise for you
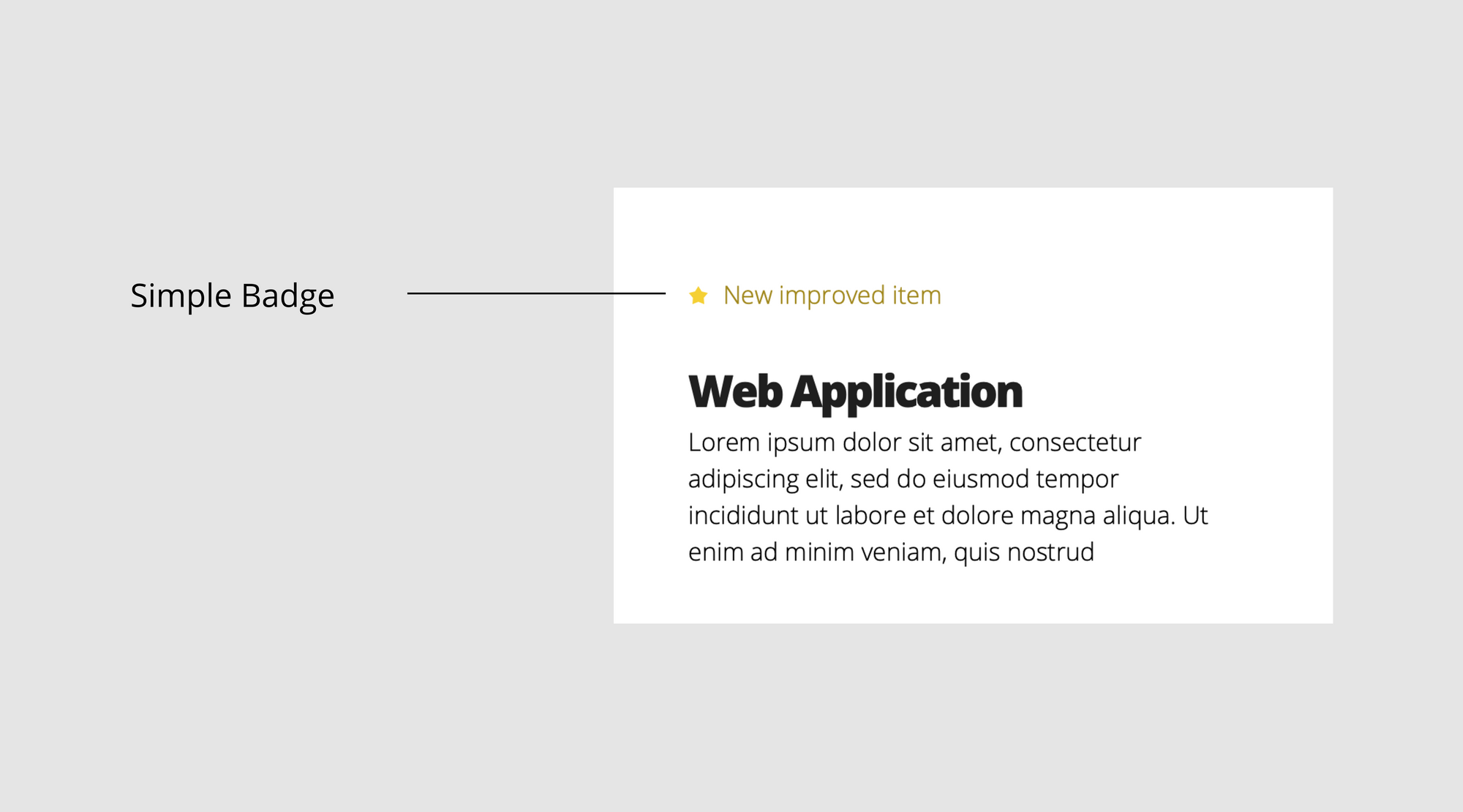
Try to build the following badge with everything you learned here.


This lesson is part of the free guide: A week of better design in Carrd.co: A 7 days course where you’ll receive a daily email with tips, tutorials and exercises to improve your design skills in Carrd. Click here if you want to get the guide for free.