Building and launching a new product in 24 hours
I want to show how powerful Components UI and Carrd.co can be so I’m going to build a new product with them in 24 hours starting Aug 6, 2020 at 9am (GMT -6:00 Central America).
The goal is to build a brand new template for Templates UI, write the documentation to use it, publish it in the Components UI website and launch it for anyone to purchase it. I’ll be live blogging about the process in here so you can follow along.
Why do this?
A while back I read how Nathan Barry built and launched a product in 24 hours and I always wanted to try that. I enjoy building new stuff and like the constrains associated with such a project. I used to think that building a project should be a massive undertaking but learned that was not true. I hope people can get inspired by this and build their on new project.
Update: 9:39am
The goal is to build a brand new template for Templates UI using Carrd / Components UI and build everything associated with that. Here’s a general to do list for the project:
- Design and build the Template in Carrd
- Write the documentation for the template
- Get sharable assets (images, videos, etc)
- Build the Landing page for the template in TemplatesUI
- Publish the product on Gumroad
- Publish the project on it’s own URL
I’m going to start with the design and get my mise en place: color palette, wireframe, sections, etc.
Note: For everyone following, I’ll be sharing some discounts for Components UI and other products I like. Stay tuned.
Update: 11:12am
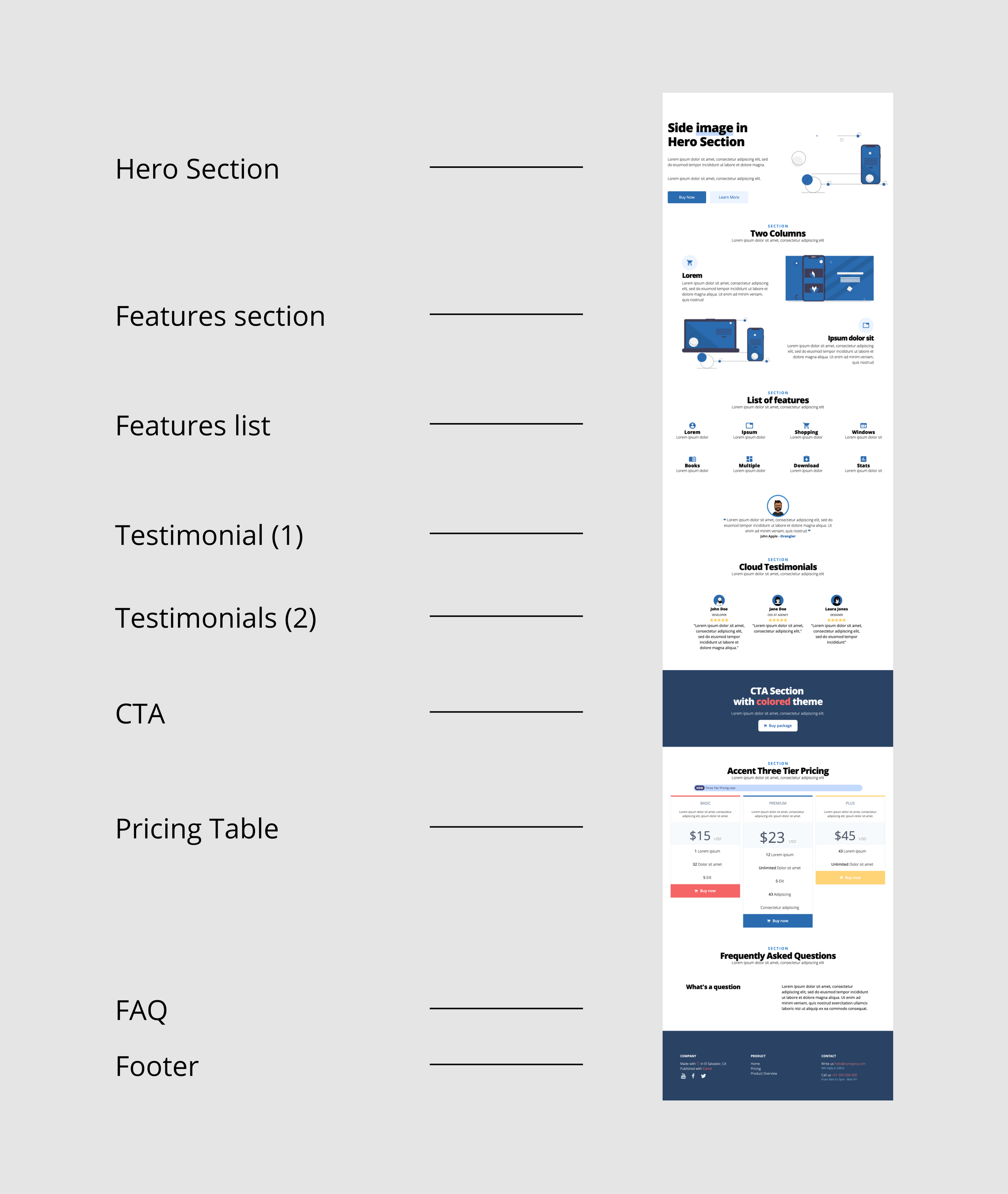
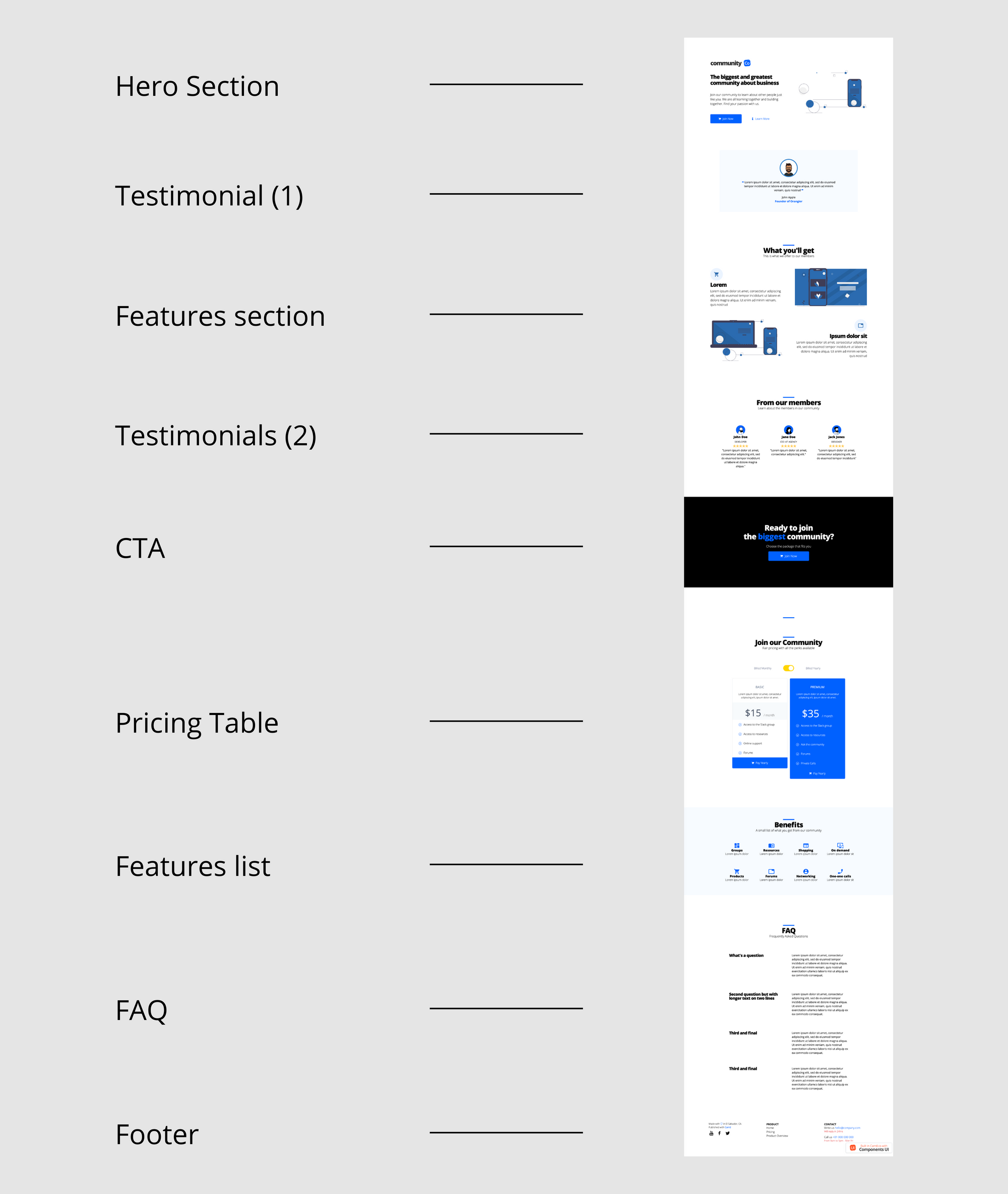
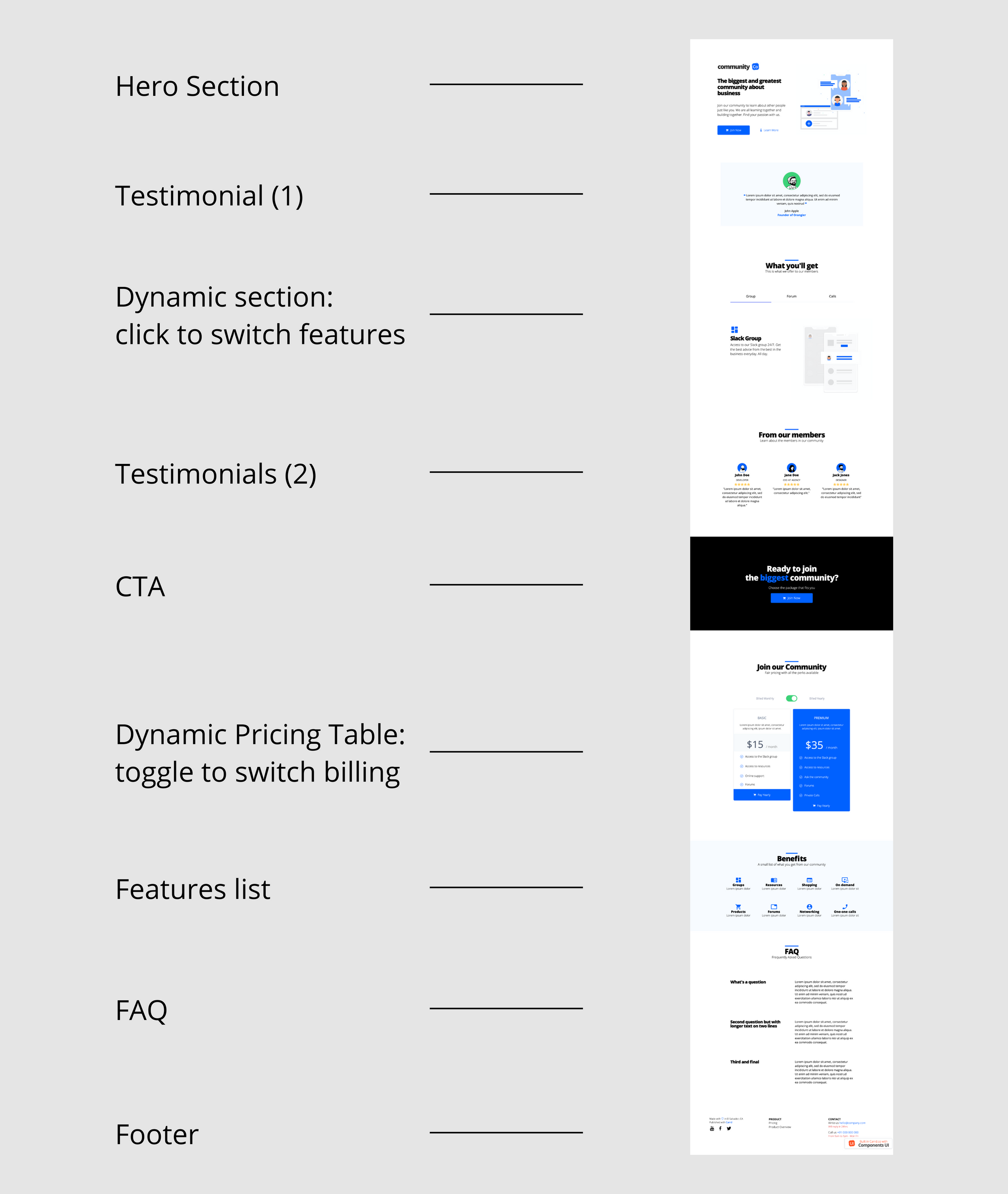
I’m thinking about building a Template for a service or a community where you can pay monthly or yearly (with a discount) so I can use a dynamic pricing table to toggle between billing. For the design, the landing page is going to have the following sections:
- Hero section with call to action
- Dynamic Features section
- A Banner for relevant info
- Testimonials
- Pricing Table with toggle
- Features summary
- CTA
- FAQ
- Footer
To get everything started I’m just going to duplicate the Components UI gallery, drag and drop the sections that I’m going to use, delete the rest and publish the site so everyone can see live progress.
Update: Check the website live progress here. You have to refresh the page or hit CMD + R to see the most updated version of the page.
This is what I’m starting with – again, I just duplicated the Components UI gallery:

Discount alert: For the project I’m using a bunch of tips from @robhope’s Landing Page Hot Tips Ebook. You can grab the Ebook to enhance your landing page super powers with a discount here. This is an affiliate link so I get a small commission with no extra cost to you. Thanks to Rob for the discount!
Update: 12:07pm
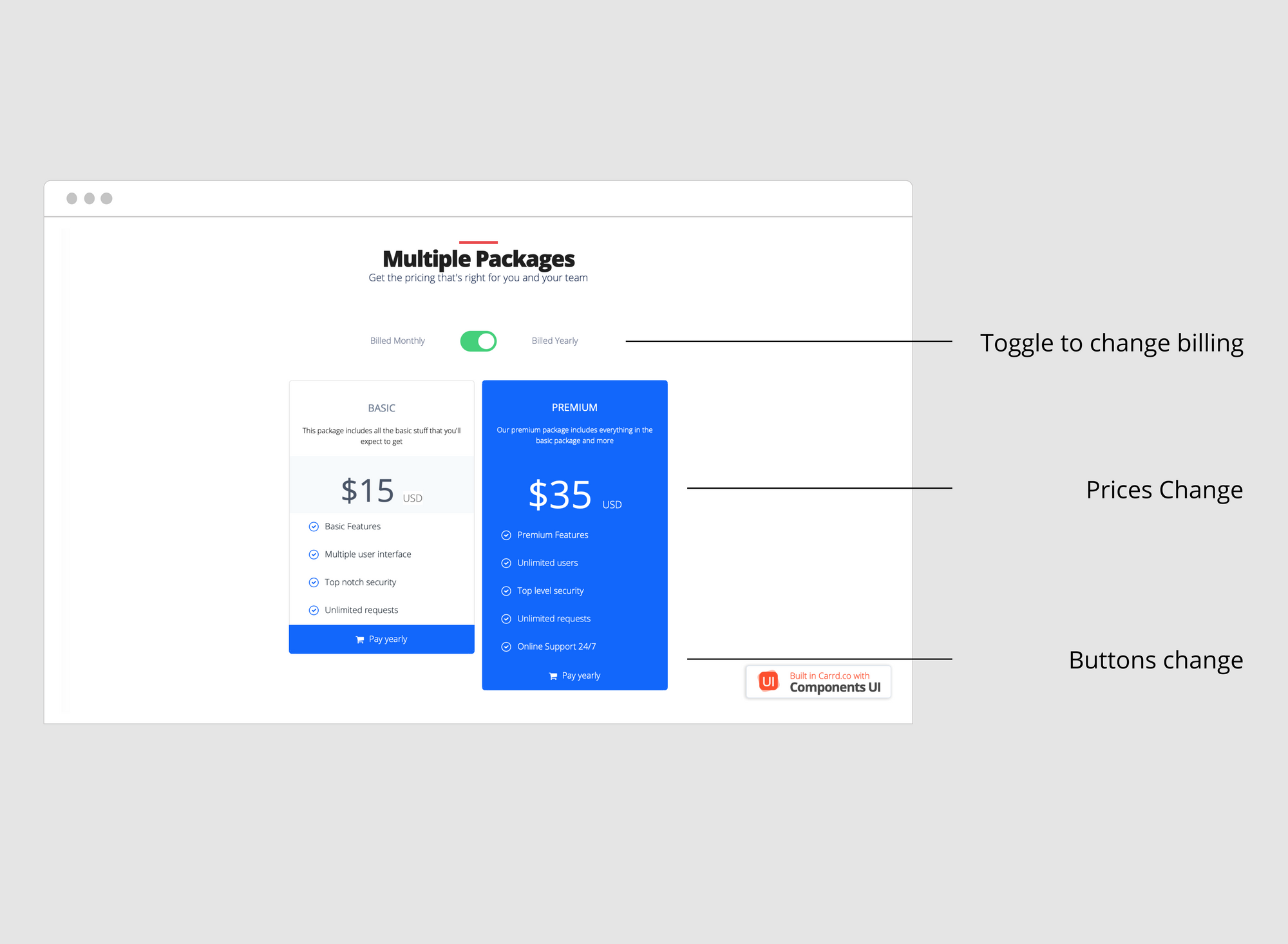
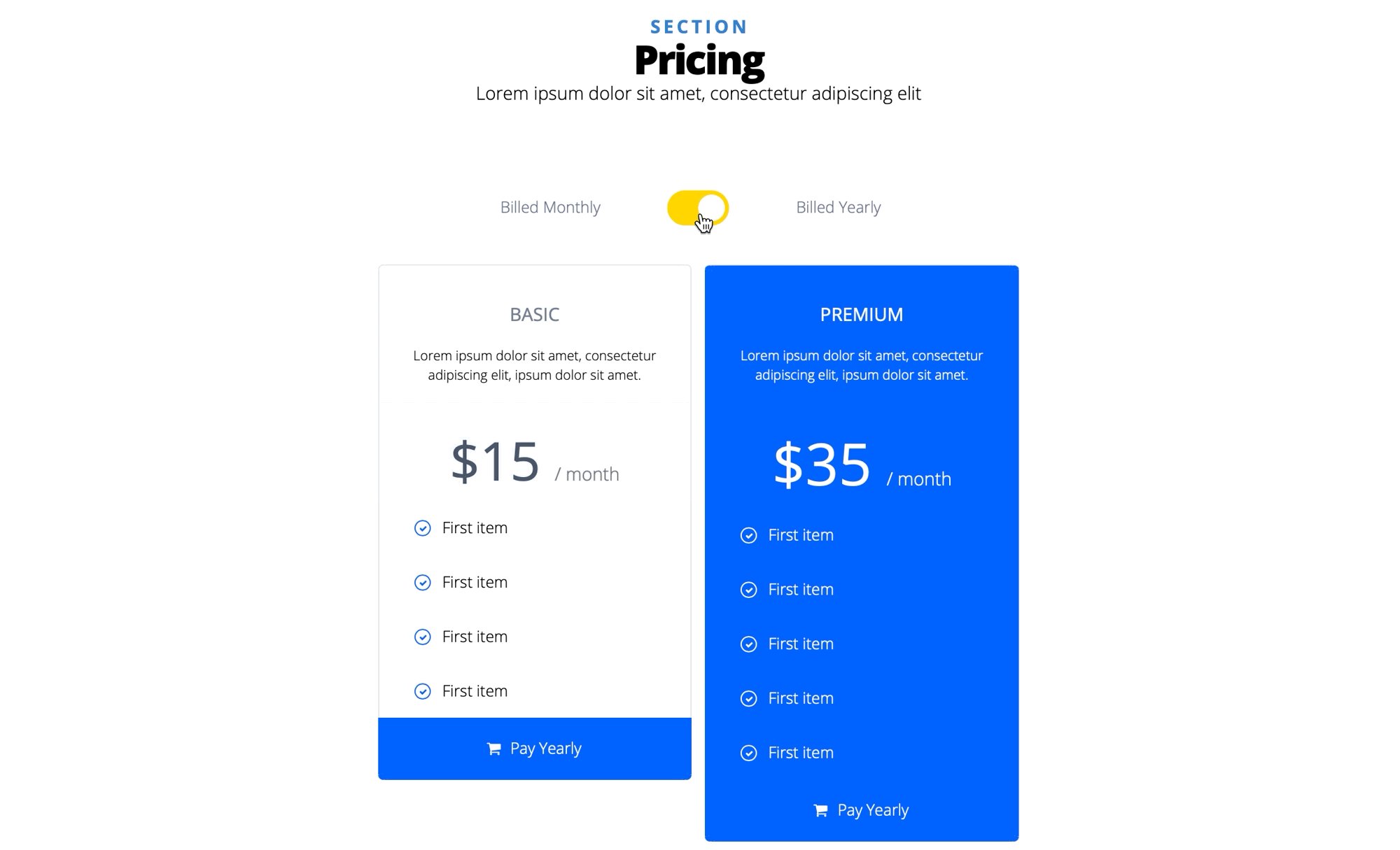
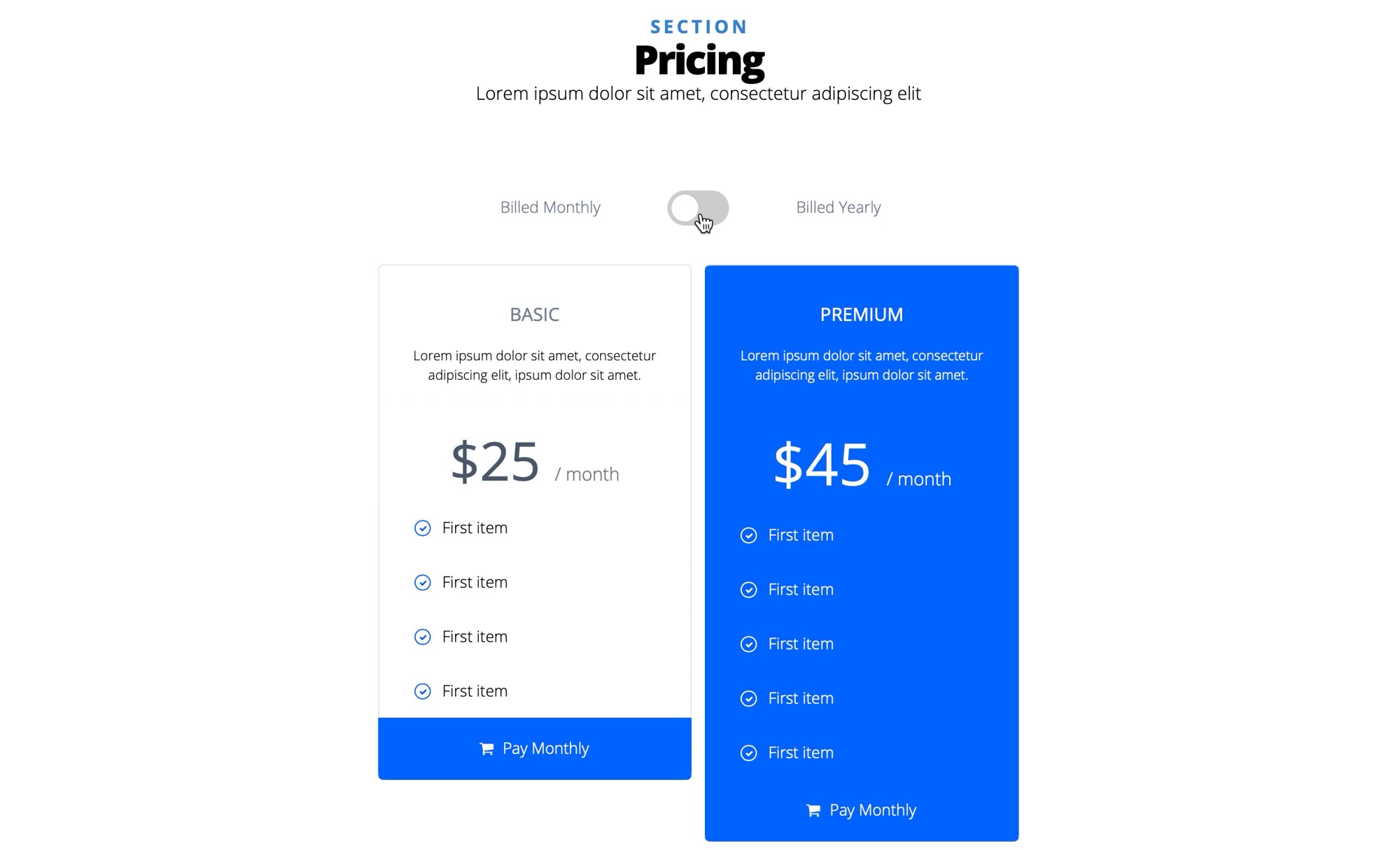
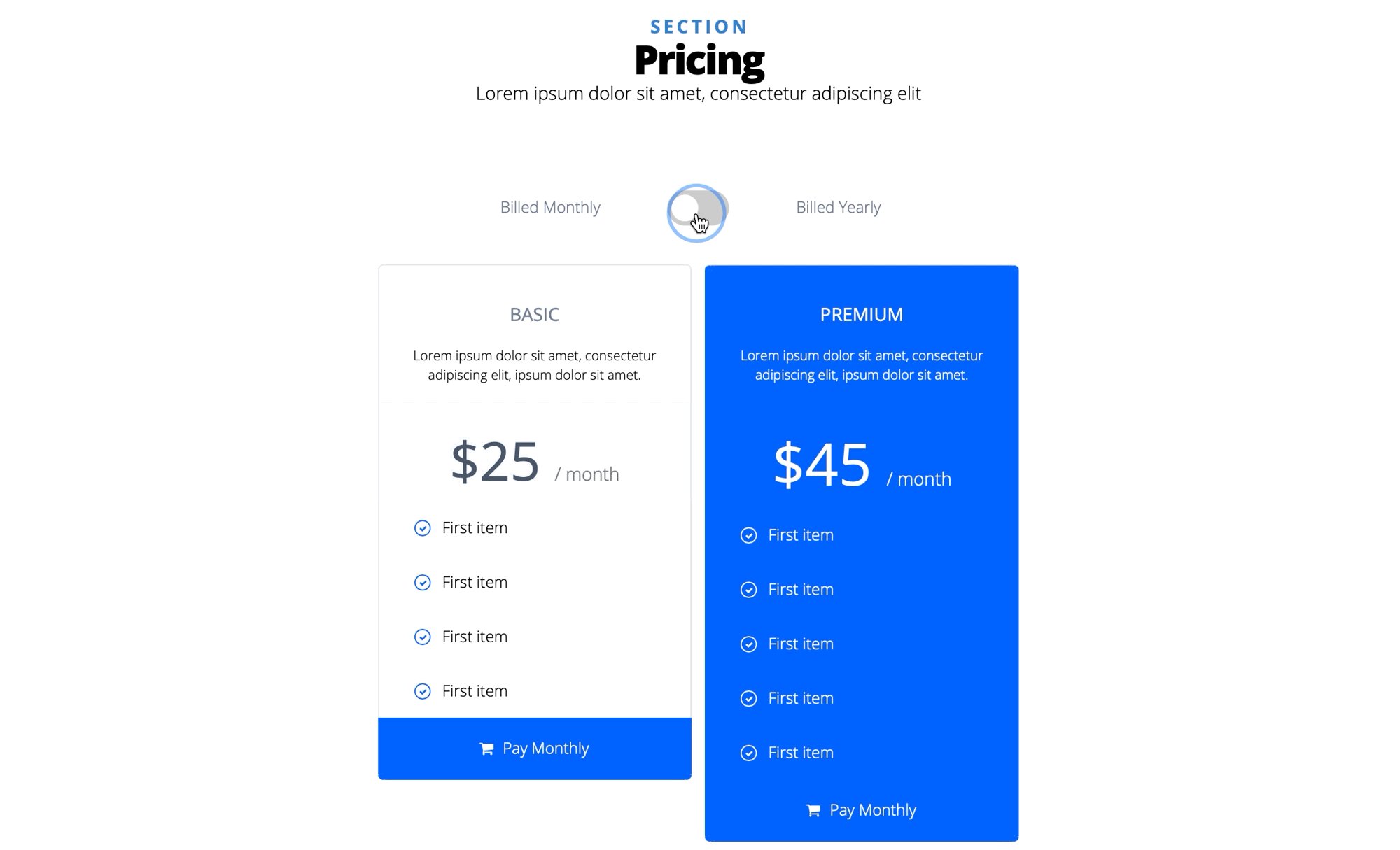
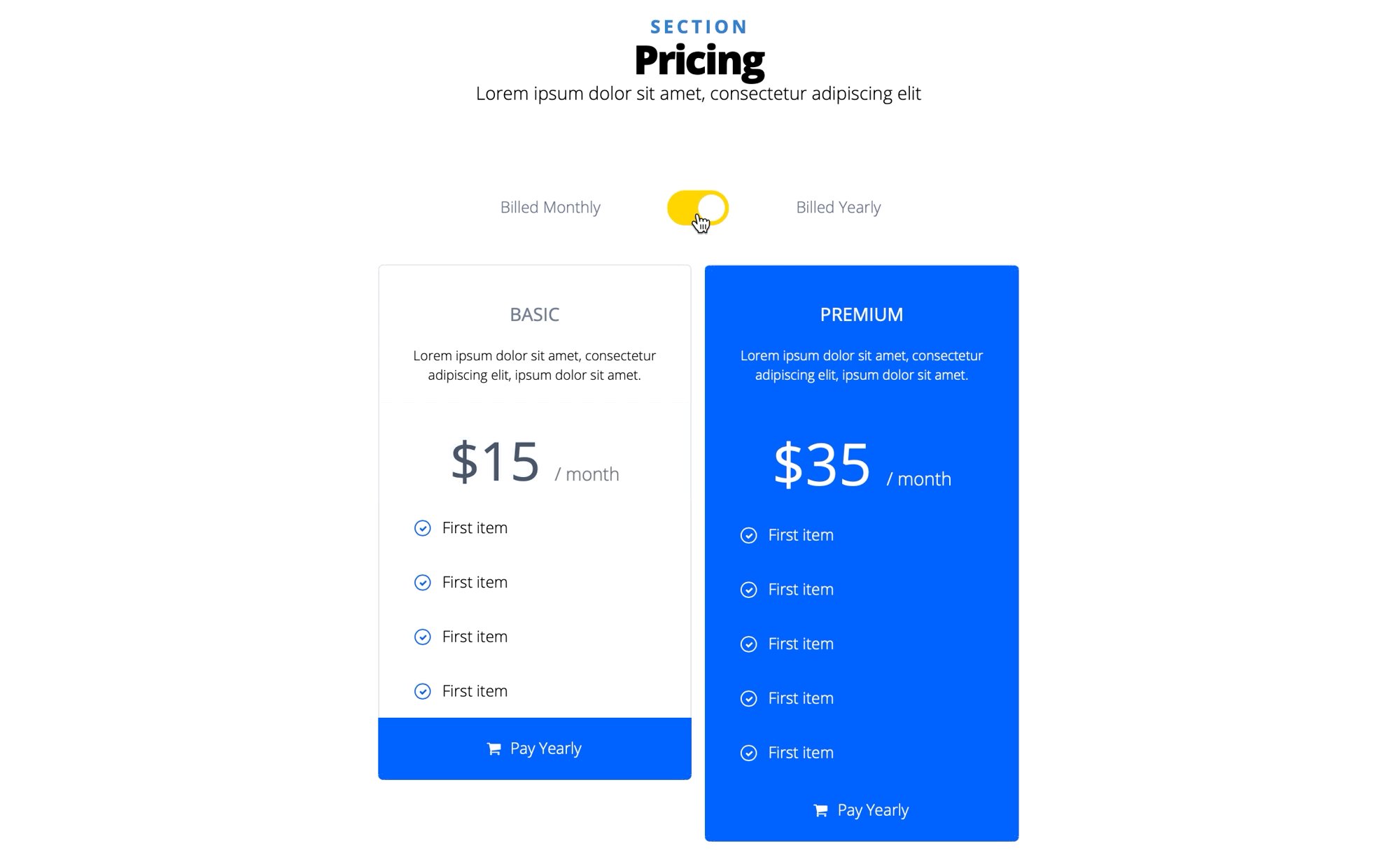
Just cleaned up the design: Applied the color palette, redesigned the pricing table and moved sections around. For the pricing section I based the design on a previous tweet where I was tinkering with dynamic pricing tables. I’m going to apply this dynamic setup with some JavaScript to toggle the prices between monthly and yearly plans.

Discount alert: Only for the duration of this project, I’m offering a 30% discount on every Components UI package. Just use coupon code 24hours at checkout. Get yours here → Components UI: Beautiful pre-built components & templates for Carrd.co
Update: 3:11pm
Back from lunch. Took me a while but got the pricing table to work. Billed yearly set by default. When you click the toggle button you change the billing frequency on the pricing table. As you do that, both the prices and the buttons change accordingly.

Pre-Order alert. I’m starting to take pre-orders for the template at a discounted price. For limited time: get it now for $29 USD (normal price: $49 USD). Click here to pre order → Templates UI - Services & Community
Update: 5:07pm
Almost done with the design. Pretty happy how clean the design is turning up. Still deciding what to do with the features section. Want to do some dynamic section but haven’t decided how to proceed. This is what I have so far. Check it live here → https://communitypro.carrd.co

Update: 6:29pm
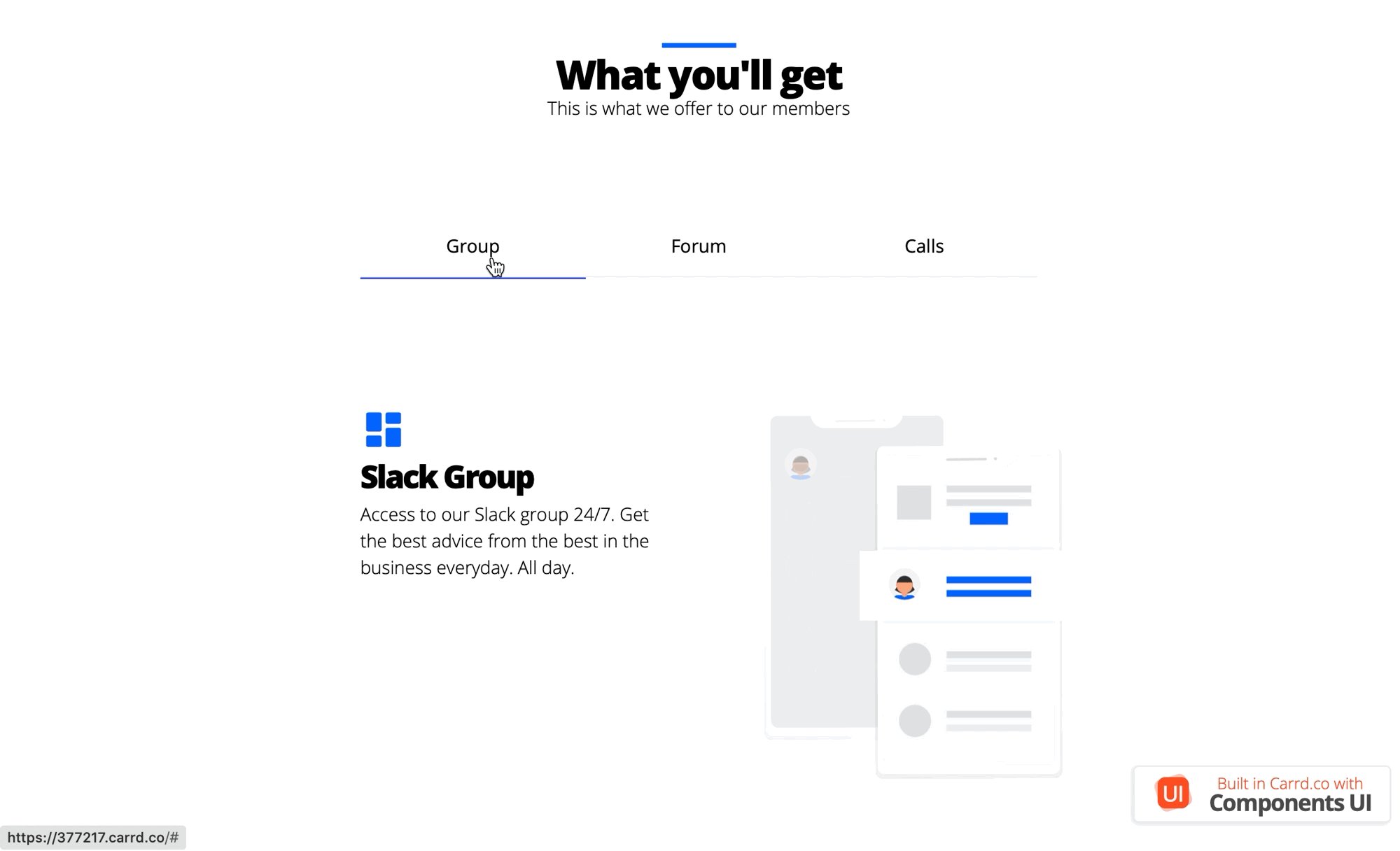
Decided to make a dynamic section for the features. When you click on the top menu it gets selected and shows the description and image for the feature. This took more than expected but looks nice IMHO. Might change the illustrations later but it’s time to take a break.

Discount alert: Only for the duration of this project, I’m offering a 30% discount on every Components UI: Dark Mode package. Just use coupon code 24hours at checkout. Get yours here → Components UI - Dark Mode: A collection of pre-built components designed for Carrd.co
Update: 10:02pm
Just finished the documentation for the template. This took me a while since I wanted to be really specific on how to edit the template. Especially the features section and the pricing table section.
Update: 11:02pm
Finished with the assets (images and videos) for Gumroad and for the Template's individual page. The individual template now lives here → Templates UI: Service and Community Pro. Remember you can still pre-order it at $29 USD.
You can check the live preview here → https://communitypro.carrd.co
That's it for today. To be continued tomorrow.
Update: 9:00am
And it’s done. This has been a fun ride. This is the final result:

After 24 hours of work you can:
- Buy the new template here → Community Pro
- See the live preview here → https://communitypro.carrd.co
- Check out more templates for Carrd.co here → Templates UI
Thanks to everyone that followed this experiment.